Omigosh, Zapier is amazing! It lets you connect practically any web service to any other web service. It seriously feels like magic.
On static sites, forms typically wouldn’t work, but Strattic has built support Elementor Forms, so now you can send form submissions to practically anywhere via Zapier.
Here are some ideas for what you can do with the Strattic Elementor Forms integration with Zapier:
-
Someone fills out an Elementor form on your site and you want to send that to a Google Spreadsheet? Zapier to the rescue!
-
A lead fills out an Elementor form on your site and you want to send that to Mailchimp? Zapier can help with that!
-
Elementor form to Hubspot or Salesforce? Zapierrrrrr!
You get the idea 😄
Let’s get started!
Requirements:
-
Elementor Website Builder plugin installed and activated.
-
An active Elementor Pro license
-
A form embedded on one of your pages.
-
Zapier paid account
Here’s how to connect your Elementor form to Zapier when you’re hosting on Strattic:
1. Create an Elementor form and save it to your page
(learn more about supported Elementor Form features on Strattic here)
2. Log in to your Zapier account (or create a new one)
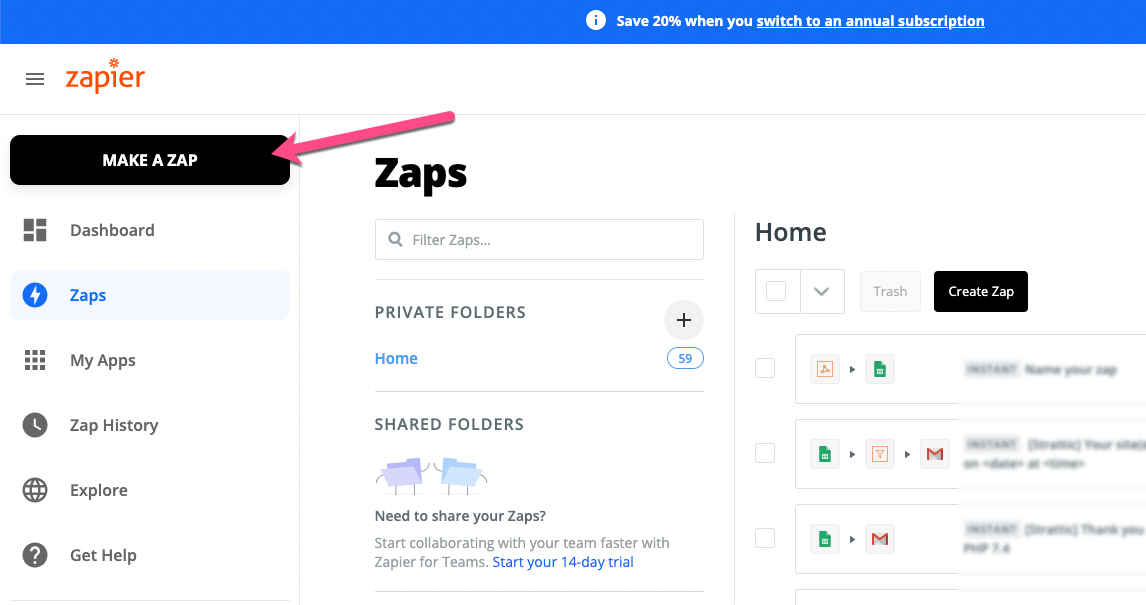
3. Click the Make a Zap button

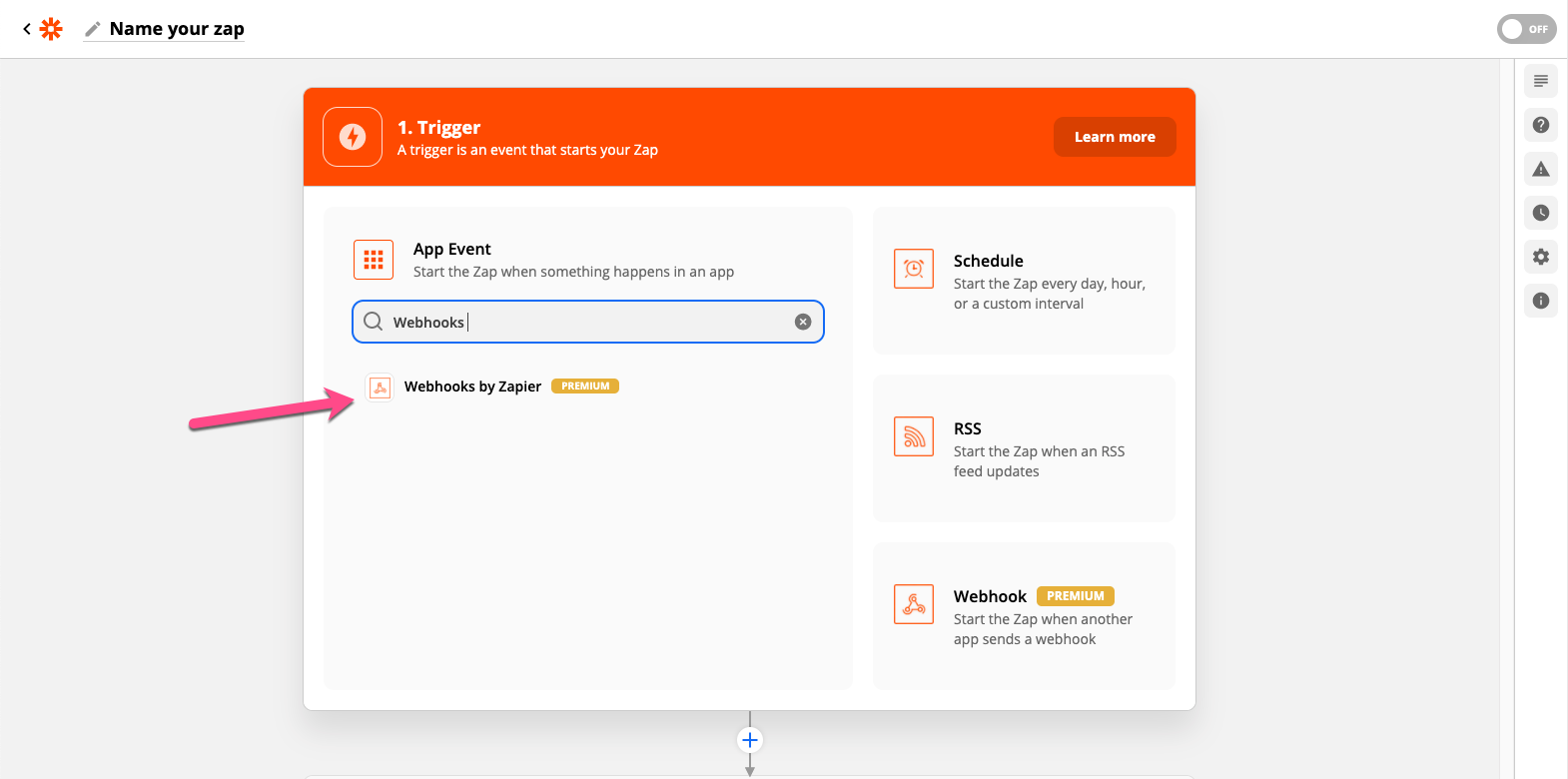
4. Search for Webhooks (available for paid plans) and select “Webhooks by Zapier”

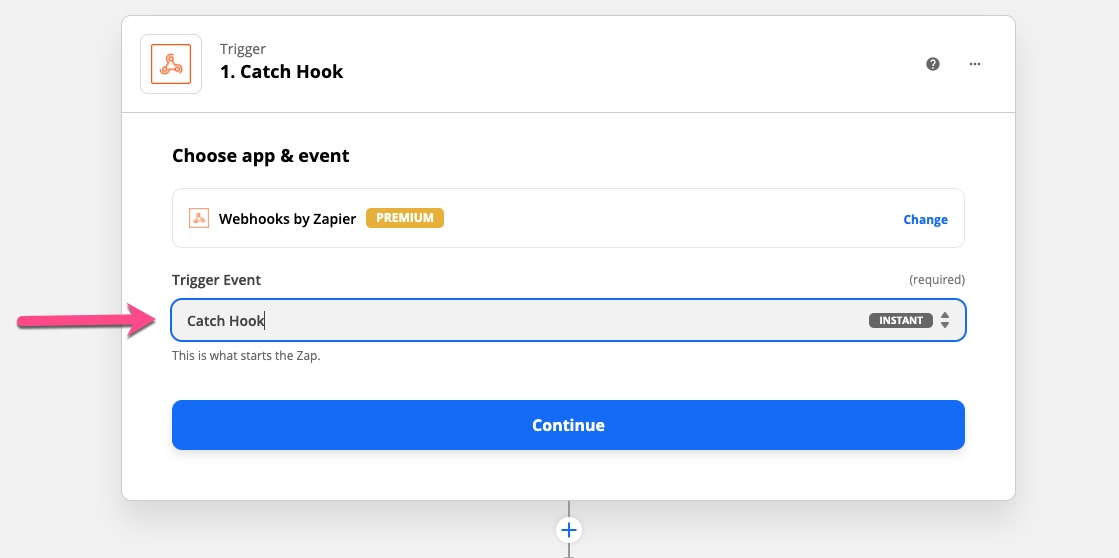
5. Next, for “Choose Trigger Event”, select “Catch Hook” and click Continue.

6. Next, copy the Custom Webhook URL
7. Return to your WordPress site and edit the page that contains the Elementor Form you wish to connect to.
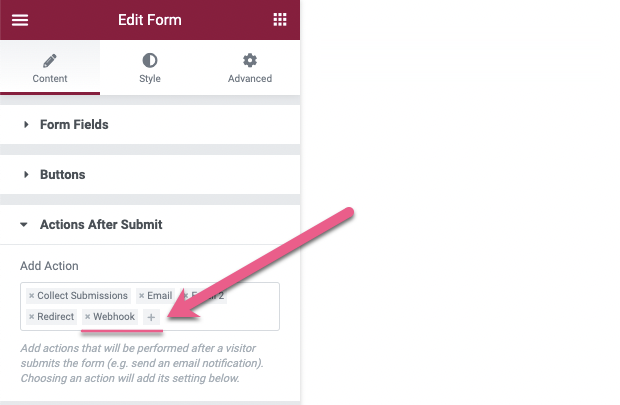
In the form settings, under the Actions After Submit section, add Webhook.

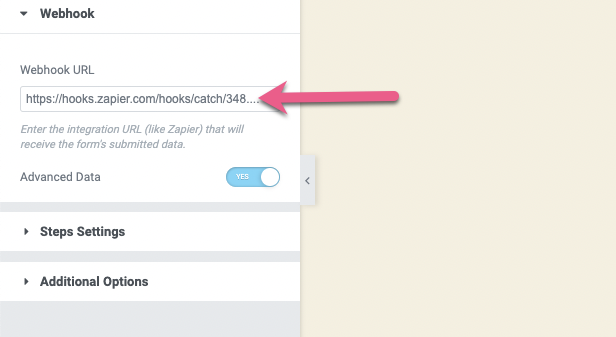
Next in the Webhook section add the Custom Webhook URL from Zapier into the Webhook URL field.

Set Advanced Data to yes (this is optional, but it makes sends even more useful data to Zapier)
Then, click the “Update” button.
8. Go to your page with your Elementor form embedded on it (either in WordPress front-end or on the published static site) and fill in the form with test data and submit it. Zapier needs this step in order to receive a sample submission so you can map the fields as needed.
9. Go back to Zapier, click Continue
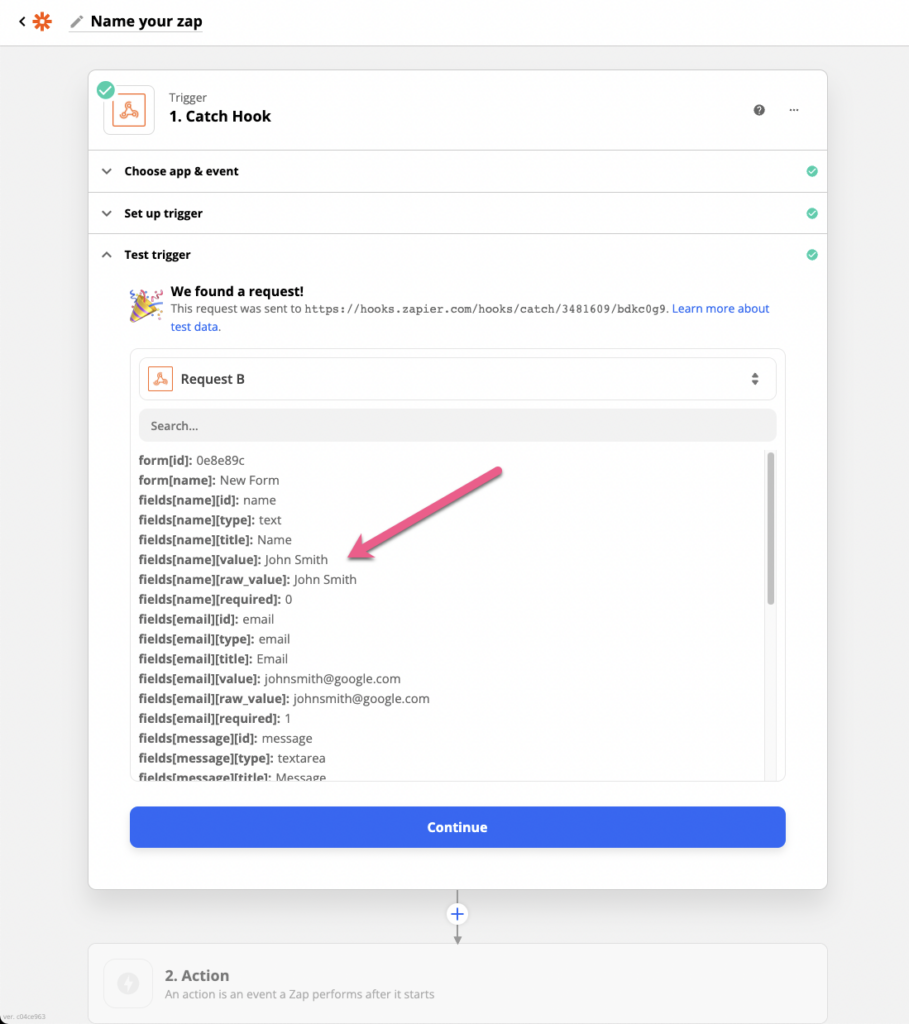
10. Click Test Trigger
11. You should see the latest form submissions from your Elementor form in Zapier:

12. Click Continue
13. Select another service to connect to (Mailchimp, Hubspot, Google Sheets, etc)
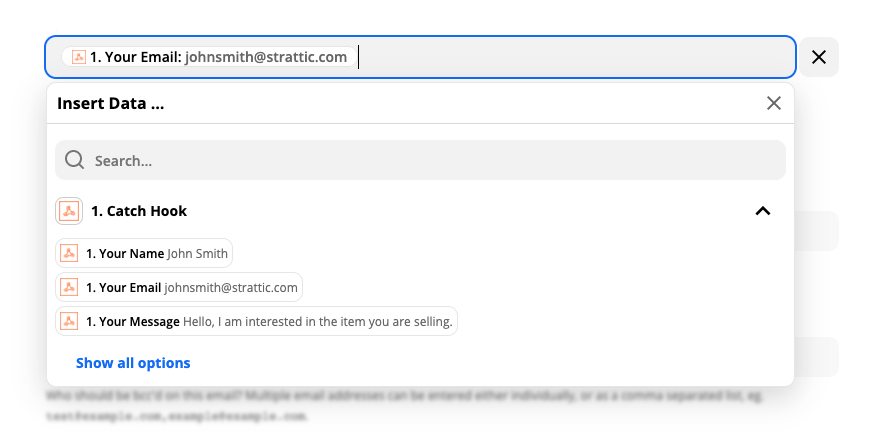
14. Map the data from your form submission inputs to the web service you’re zapping to. For example, I connected my form to Gmail and mapped “Your Email” from Elementor Form to the Gmail mailto field:

15. Once all your required fields are mapped, click Continue.
16. You will now have an opportunity to test your integration settings. When you’ve completed your testing and are happy with the results, Turn on your Zap
17. Go back to your WordPress site and click on the big red Strattic publish button then click ‘Full Publish’ to generate a static version of your WordPress site.
18. Then test the Elementor to Zapier functionality on your static site!
Optional: Webhooks can be used to trigger multiple Zaps
You can combine multiple webhooks into a single URL if you want to run them from the same event in your app. For example, if you have three Zaps, the URLs would look like this:
https://hooks.zapier.com/hooks/catch/123456/zbB61
https://hooks.zapier.com/hooks/catch/123456/kzXC4
https://hooks.zapier.com/hooks/catch/123456/2Ajjn
This can be done by taking the last portion of each URL and combining them into one:
https://zapier.com/hooks/catch/123456/zbB61,kzXC4,2Ajjn
Requests sent to this URL will trigger all three webhook URLs at once.