Omigosh, Zapier is amazing! It lets you connect practically any web service to any other web service. It seriously feels like magic.
On static sites, forms typically wouldn’t work, but Strattic has built support for one of the most popular WordPress form plugins, Contact Form 7. And now, you can send form submissions to practically anywhere via Zapier.
Here are some ideas for what you can do with the Strattic Contact Form 7 integration with Zapier:
-
Someone fills out a Contact Form 7 form on your site and you want to send that to a Google Spreadsheet? Zapier to the rescue!
-
A lead fills out a Contact Form 7 form on your site and you want to send that to Mailchimp? Zapier can help with that!
-
Contact Form 7 to Hubspot or Salesforce? Zapierrrrrr!
You get the idea 😄
Let’s get started!
Requirements:
-
Contact Form 7 (CF7) plugin installed, activated and embedded on one of your pages.
-
Zapier paid account
Here’s how to connect your Contact Form 7 form to Zapier when you’re hosting on Strattic:
1. Create a form with CF7 (learn more about supported CF7 features on Strattic here)
2. Log in to your Zapier account (or create a new one)
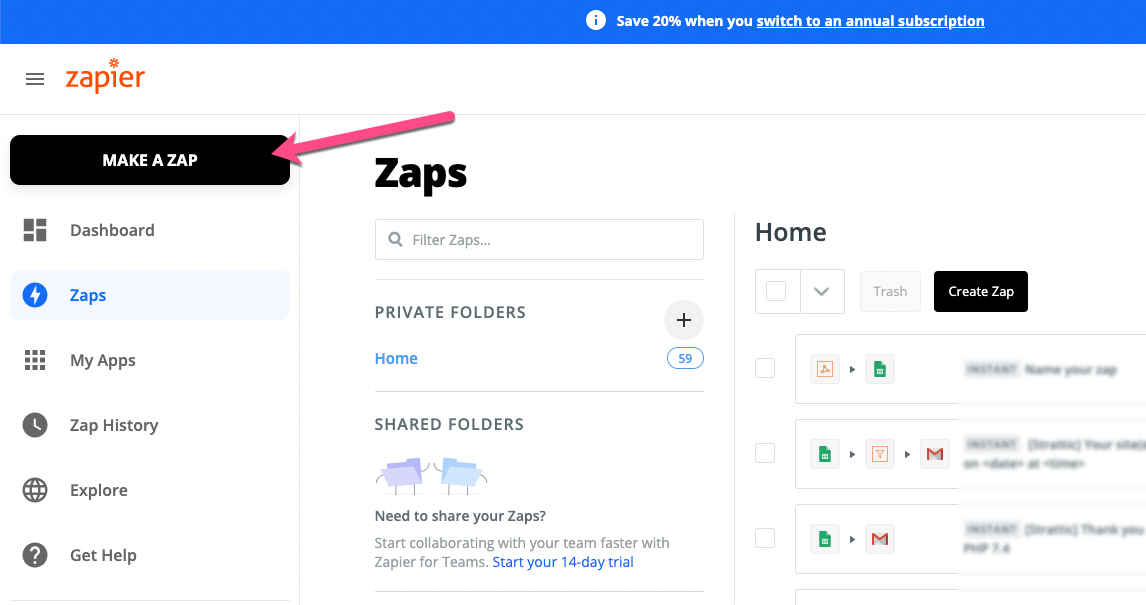
3. Click the Make a Zap button

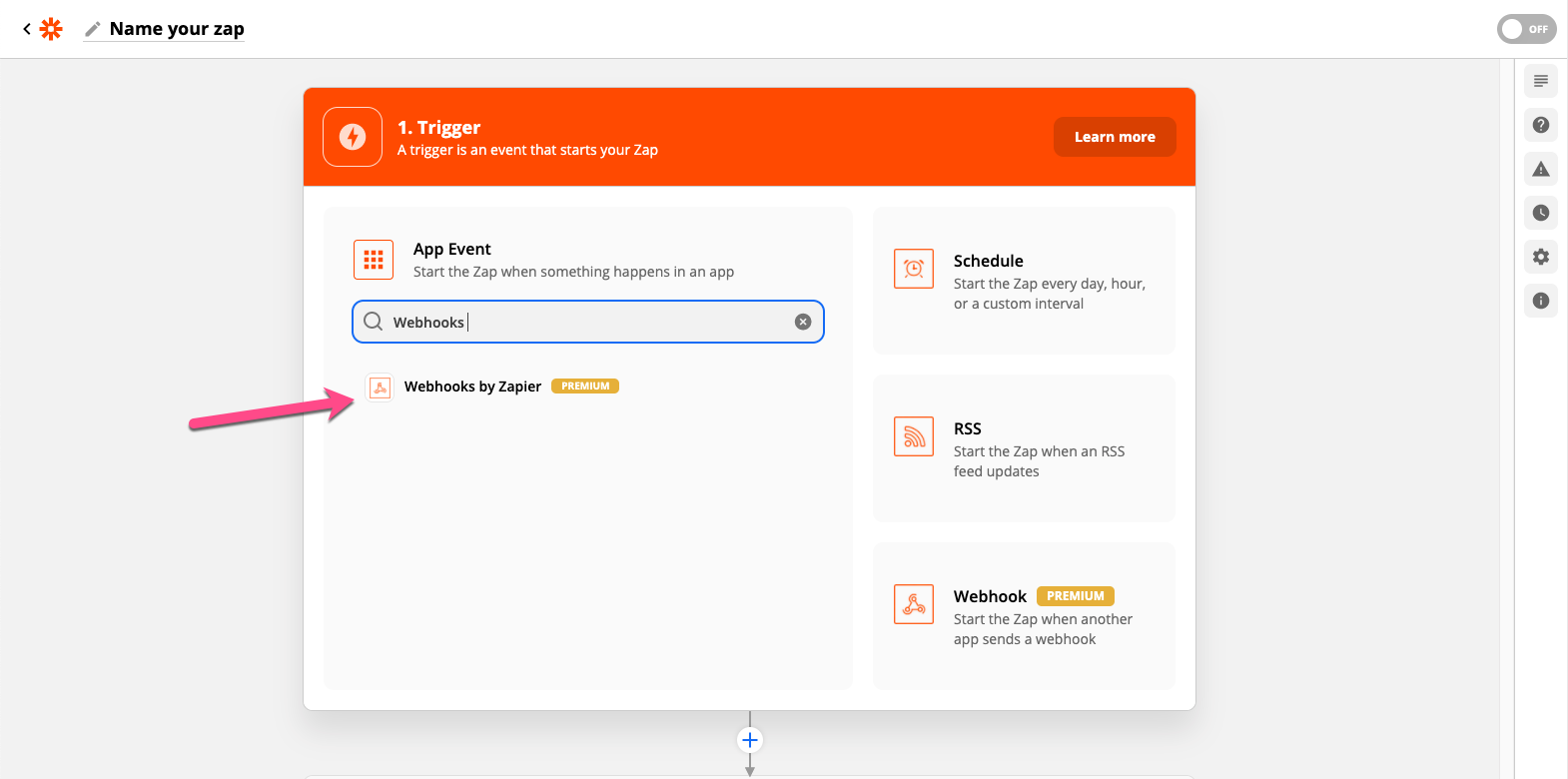
4. Search for Webhooks (available for paid plans) and select “Webhooks by Zapier”

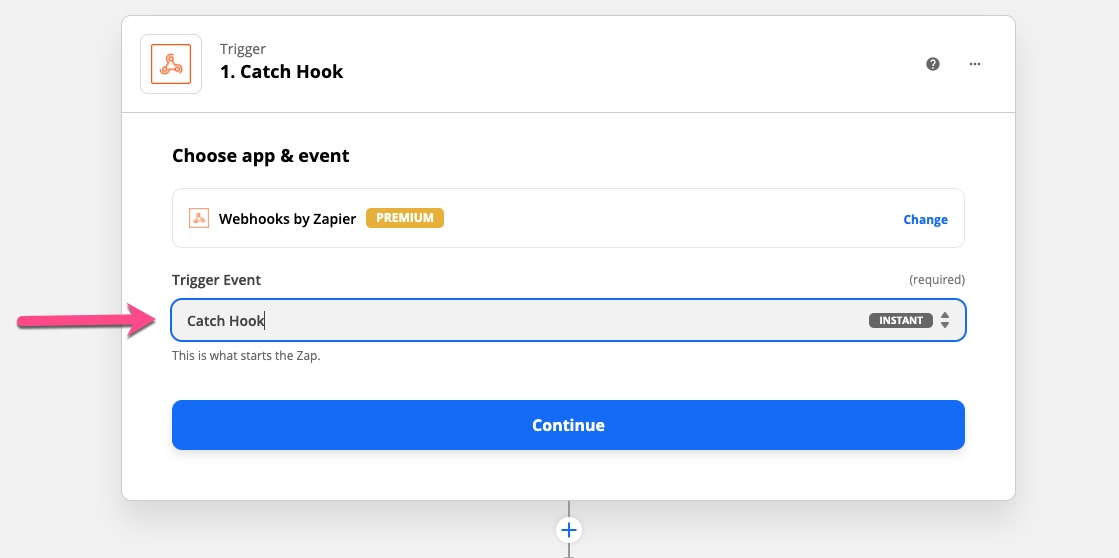
5. Next, for “Choose Trigger Event”, select “Catch Hook” and click Continue.

6. Next, copy the Custom Webhook URL
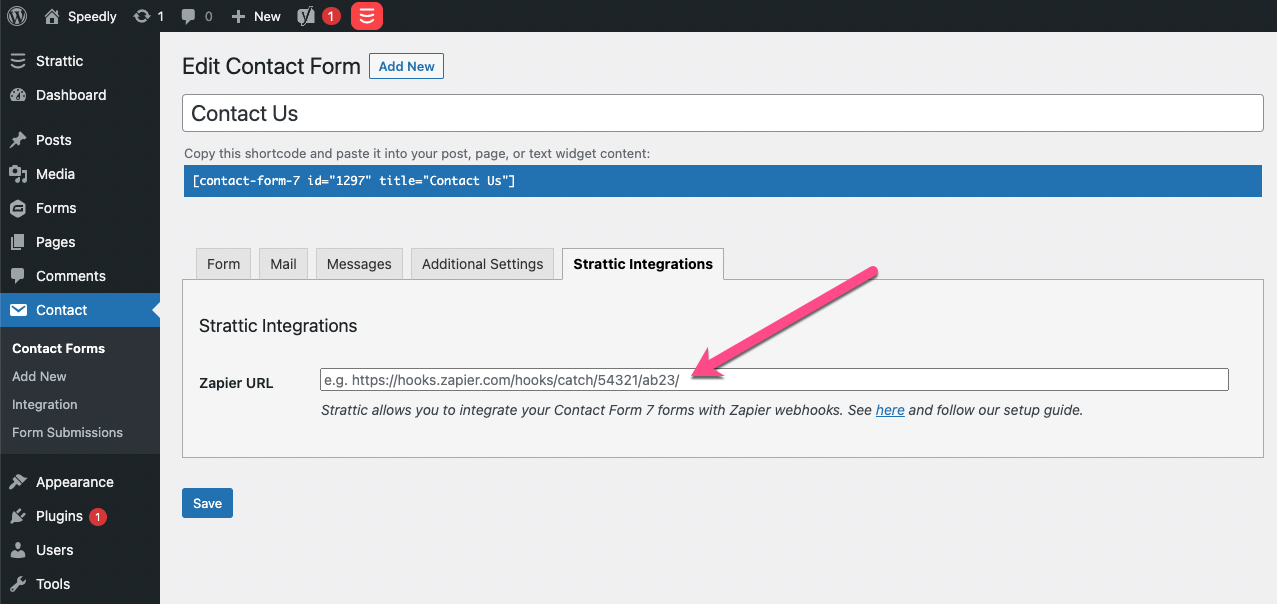
7. Return to your WordPress site and click Contact from the left-hand menu. Click the name of your form to edit its settings, then select the Strattic Integrations Tab and paste the Custom Webhook URL into the Zapier URL field. Then, click the “Save” button.

8. Go to your page with the Contact Form 7 form embedded on it (either in WordPress front-end or on the published static site) and fill in the form with test data and submit it. Zapier needs this step in order to receive a sample submission so you can map the fields as needed.
9. Go back to Zapier, click Continue
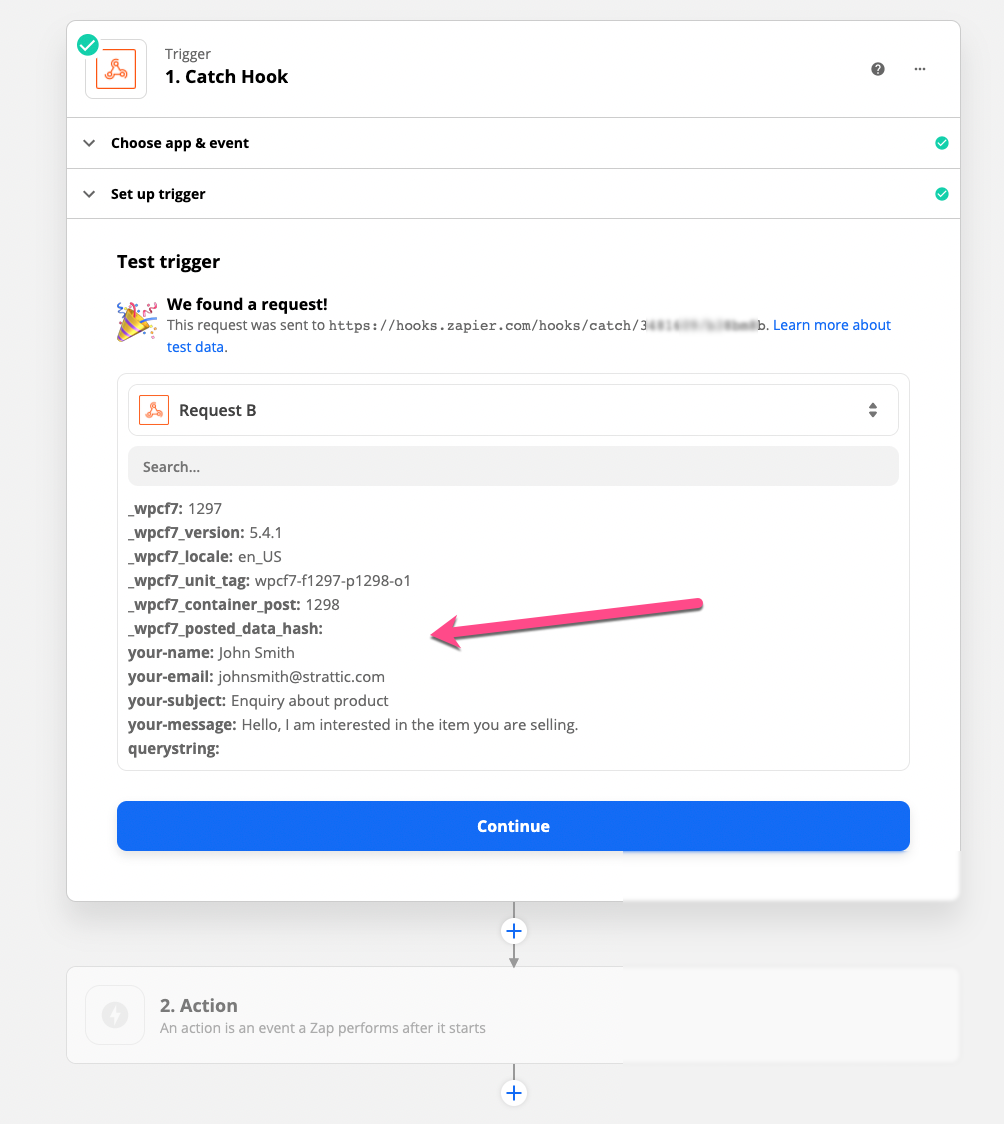
10. Click Test Trigger
11. You should see the latest form submissions from your CF7 form in Zapier:

12. Click Continue
13. Select another service to connect to (Mailchimp, Hubspot, Google Sheets, etc)
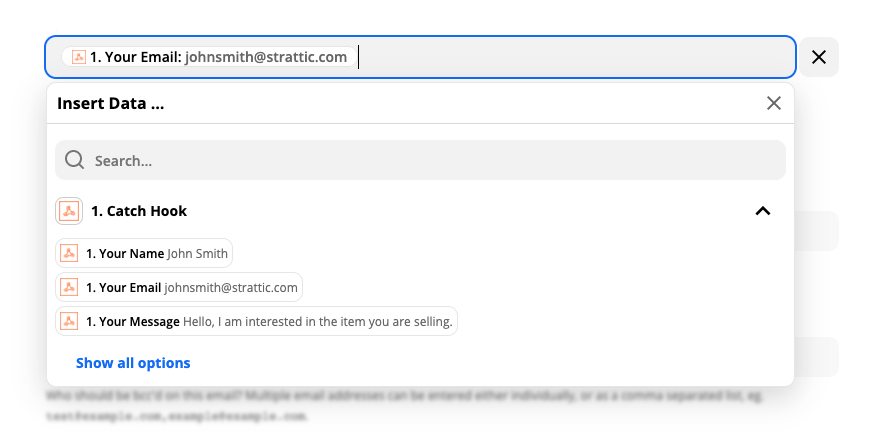
14. Map the data from your form submission inputs to the web service you’re zapping to. For example, I connected my form to Gmail and mapped “Your Email” from Contact Form 7 to the Gmail mailto field:

15. Once all your required fields are mapped, click Continue.
16. You will now have an opportunity to test your integration settings. When you’ve completed your testing and are happy with the results, Turn on your Zap
17. Go back to your WordPress site and click on the big red Strattic publish button then click ‘Full Publish’ to generate a static version of your WordPress site.
18. Then test the CF7 to Zapier functionality on your static site!
Optional: Webhooks can be used to trigger multiple Zaps
You can combine multiple webhooks into a single URL if you want to run them from the same event in your app. For example, if you have three Zaps, the URLs would look like this:
https://hooks.zapier.com/hooks/catch/123456/zbB61
https://hooks.zapier.com/hooks/catch/123456/kzXC4
https://hooks.zapier.com/hooks/catch/123456/2Ajjn
This can be done by taking the last portion of each URL and combining them into one:https://zapier.com/hooks/catch/123456/zbB61,kzXC4,2Ajjn
Requests sent to this URL will trigger all three webhook URLs at once.