
Gravity Forms is one of the most popular and robust WordPress form plugins.
Typically, a static site can’t use Gravity Forms because it requires interaction with a database.
However, Strattic has released its support for Gravity Forms and we couldn’t be more excited! 🥳🎉
Gravity Forms has tooooons of features and we plan to roll out support for more and more features over time.
To start syncing your Gravity Forms to Strattic:
(Prerequisite: Installing and activating the Gravity Forms plugin)
Strattic supports Gravity Forms out of the box! No need to enable any Strattic settings.
1. If you don’t yet have any Gravity forms set up on your site, go ahead and create one now.
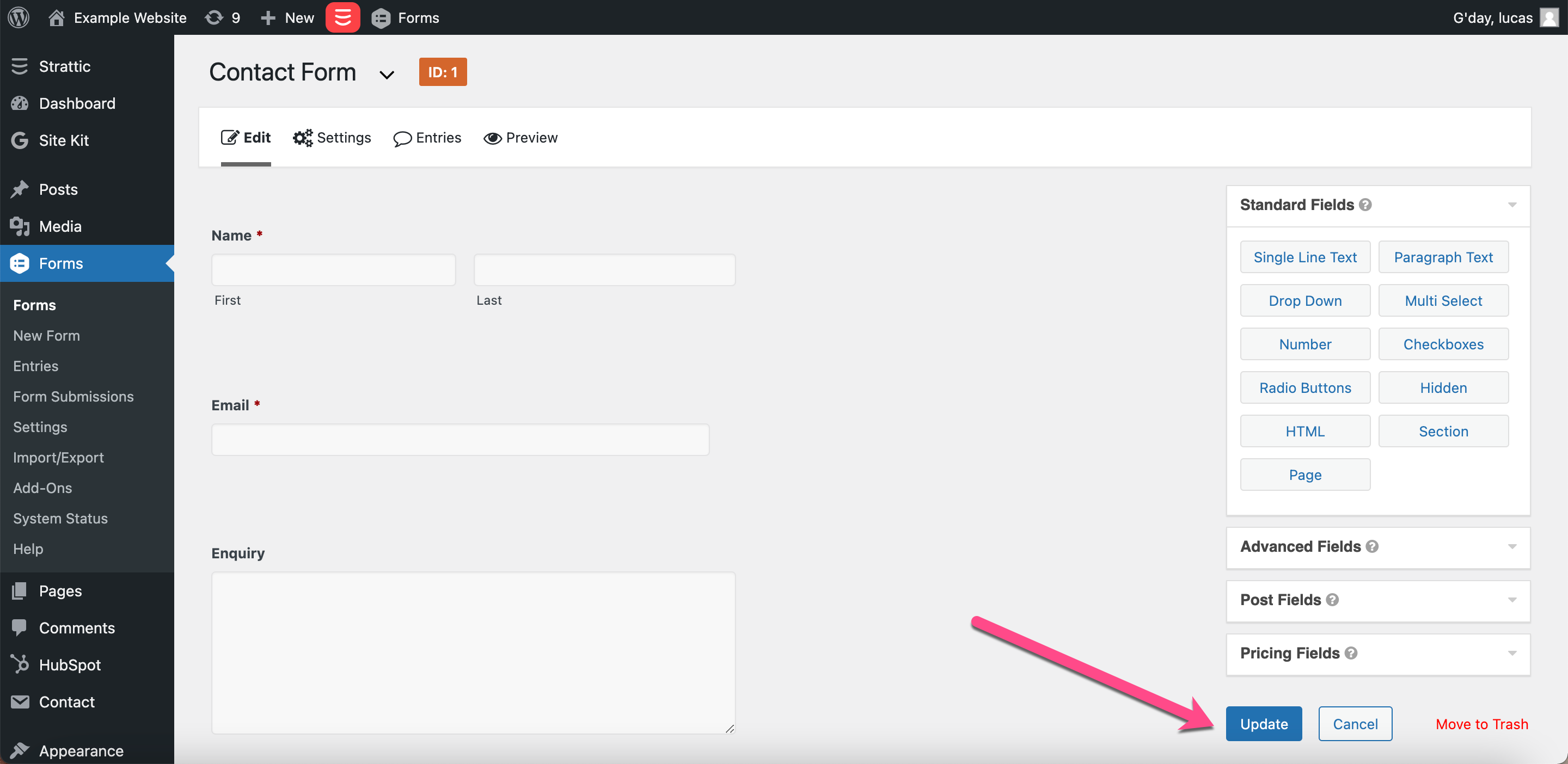
2. For existing Gravity Forms, click Update at the bottom of each form:

3. Click on the big red Strattic publish button then click ‘Full Publish’ to generate a static version of your WordPress site.

4. Test your form by submitting it. Both WordPress and static environments are connected to our integration, so you can test on either. Whoever is configured to receive email confirmations in Gravity Forms will get an email notification with the form submission details. Tada!
Below are the Gravity Forms features supported on Strattic Form Editor
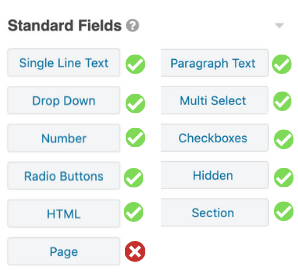
Standard Fields
|

|
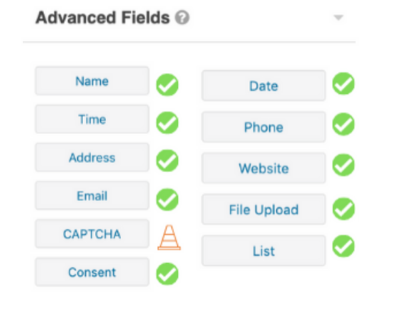
Advanced Fields
|

|
Required Fields
You can make any field required!
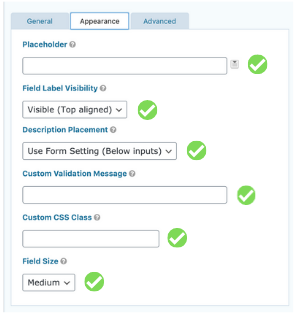
Appearance settings:
|

|
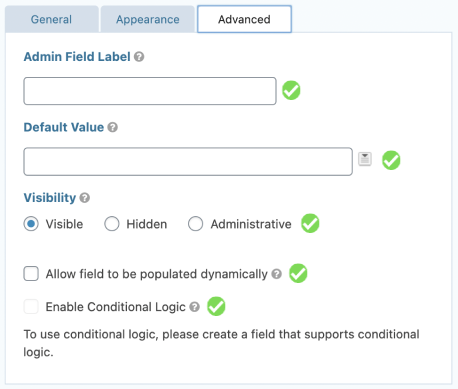
Advanced settings:
|

|
Conditional logic for confirmations and notifications
Strattic users can use conditional logic for notifications and confirmations to show or send different messages based on data selected in a form. Learn more about conditional logic for confirmations and notifications.
Confirmations
After a user fills out a form, you can display a thank you message or redirect to a page or URL.
Notifications
Send an email notification upon submission.
Supported features:
-
“Send to” field ✔️
-
“Reply to” field ✔️
-
“BCC” field ✔️
-
Standard Merge tags (e.g. {admin_email}, {form_title}, {all_fields}) ✔️
All emails sent from Strattic’s server will be sent from no-reply@strattic.com, in order to send from your own custom domain, you need to configure your own SMTP server.
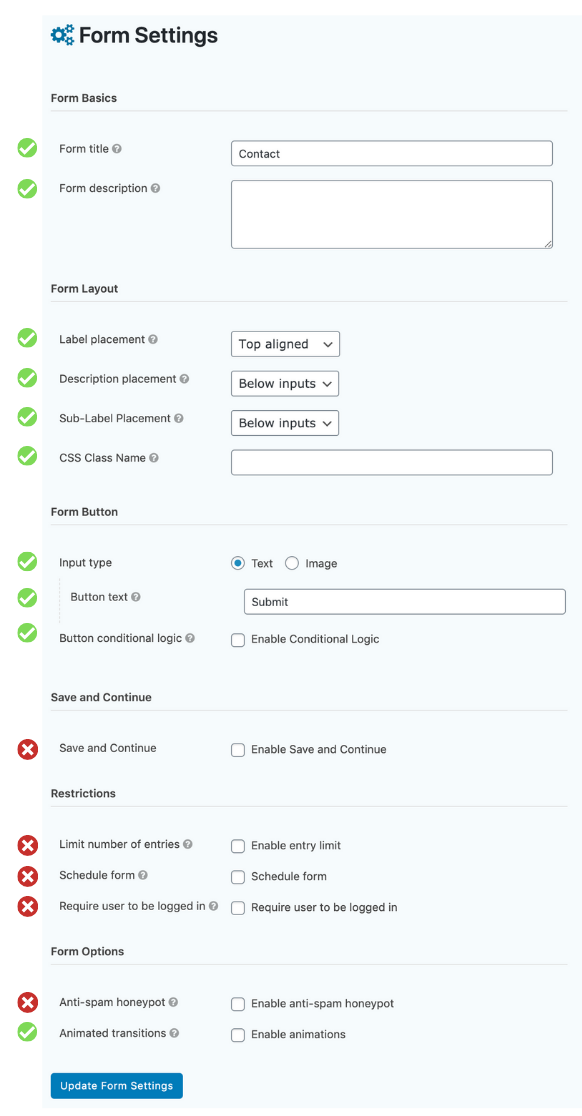
Form Settings
|
Supported features:
Form settings not supported by Strattic at this time:
|

|
Other supported features
-
Send notifications using merge tags – send notifications to a field filled out in the submission
On the roadmap
-
Configure routing for notifications
-
Dynamically populated drop-down menus
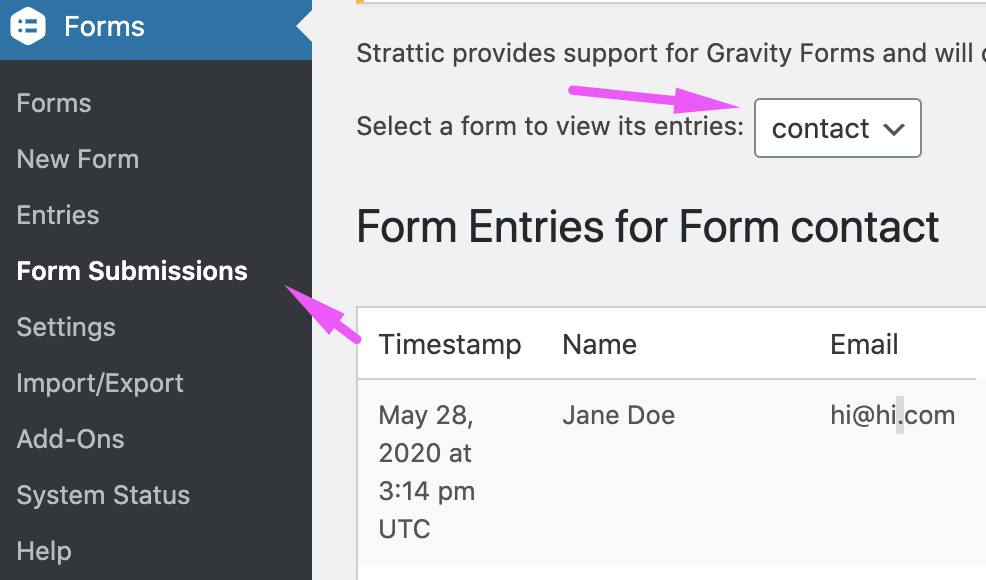
Form Submissions

Form submissions will now appear under Forms > Form Submissions. This will allow you to go back and see and export all form submissions for each of your forms.