We do a lot at Strattic to automatically improve the performance of a WordPress site when we convert it into a static site. For this reason, many of the things you would normally do to optimize your WordPress site, you do not have to do at Strattic.
There are however a few optimization steps that may speed up your site, even when it’s being converted to a static site.
In this article we look at some tips and tools you can use to improve various aspects of site performance before the conversion to static takes place. In some cases, you’ll find that Strattic itself serves as a great tool for optimization.
Benchmark Speed with Google Lighthouse
Several tools exist that measure and report on a site’s performance based on a variety of metrics. We will use the popular Google Lighthouse tool which is part of the Chrome browser.
To access the Lighthouse testing tool:
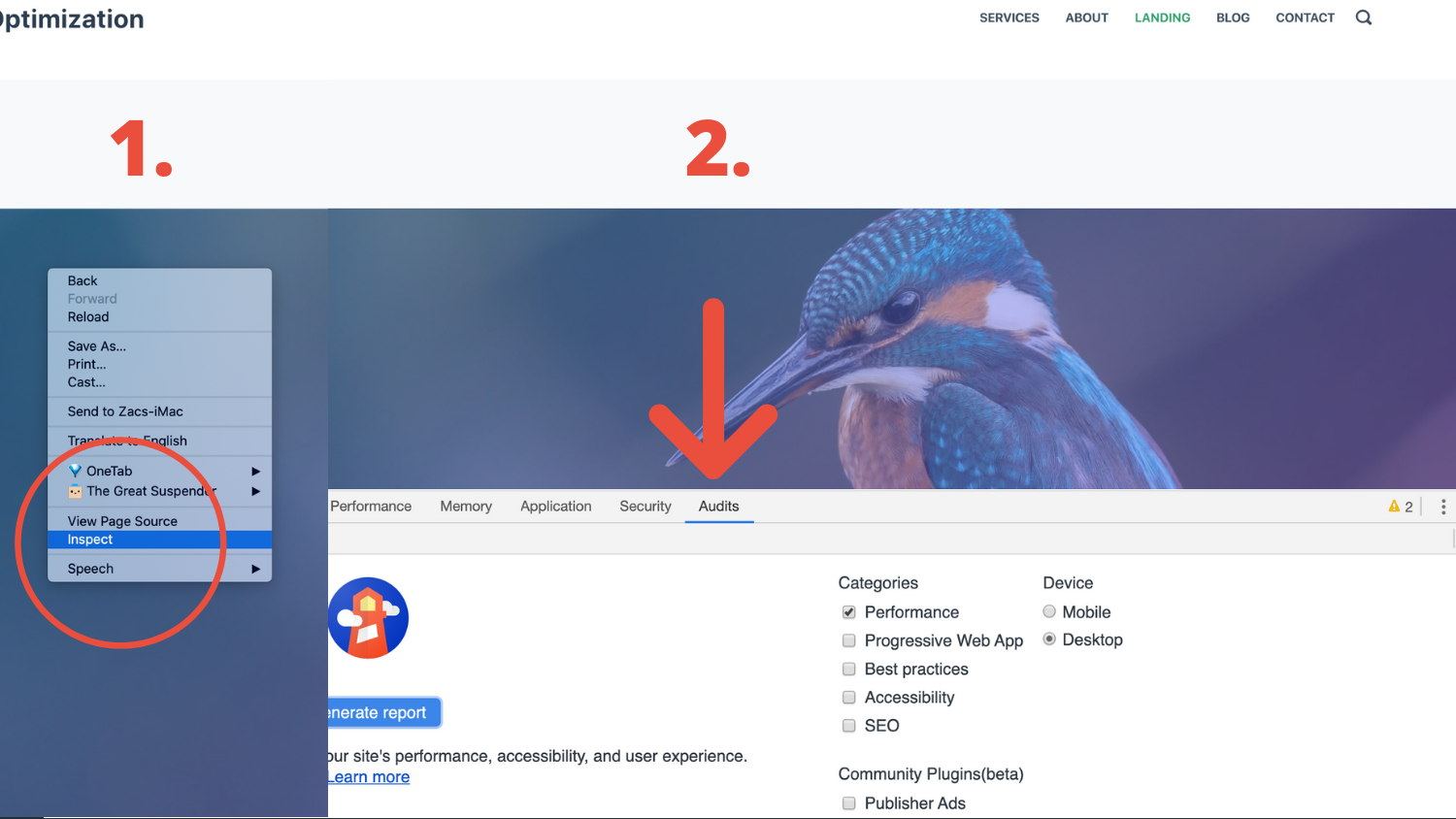
Step 1.
Open your static site in Chrome and right-click to select “Inspect.”
Step 2.
Click on the “Audit” tab.

Step 3.
Next, under the “Categories” heading, uncheck all of the options except for “Performance.” You can play with the other options, but the “Performance” metrics are the important ones to start with for optimization.
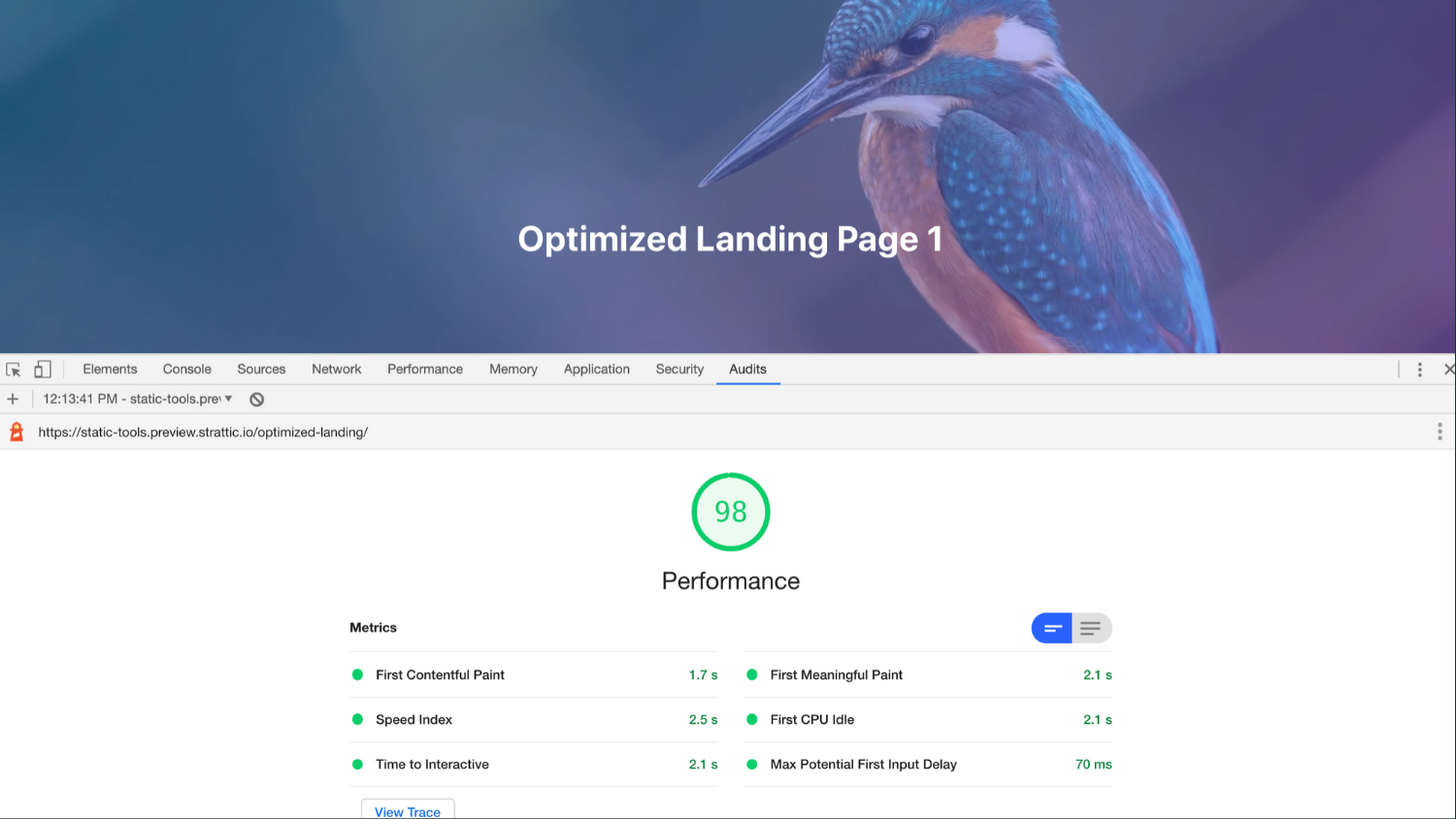
Step 4.
Finally, click on the “Generate Report” button and wait for your report to be generated.

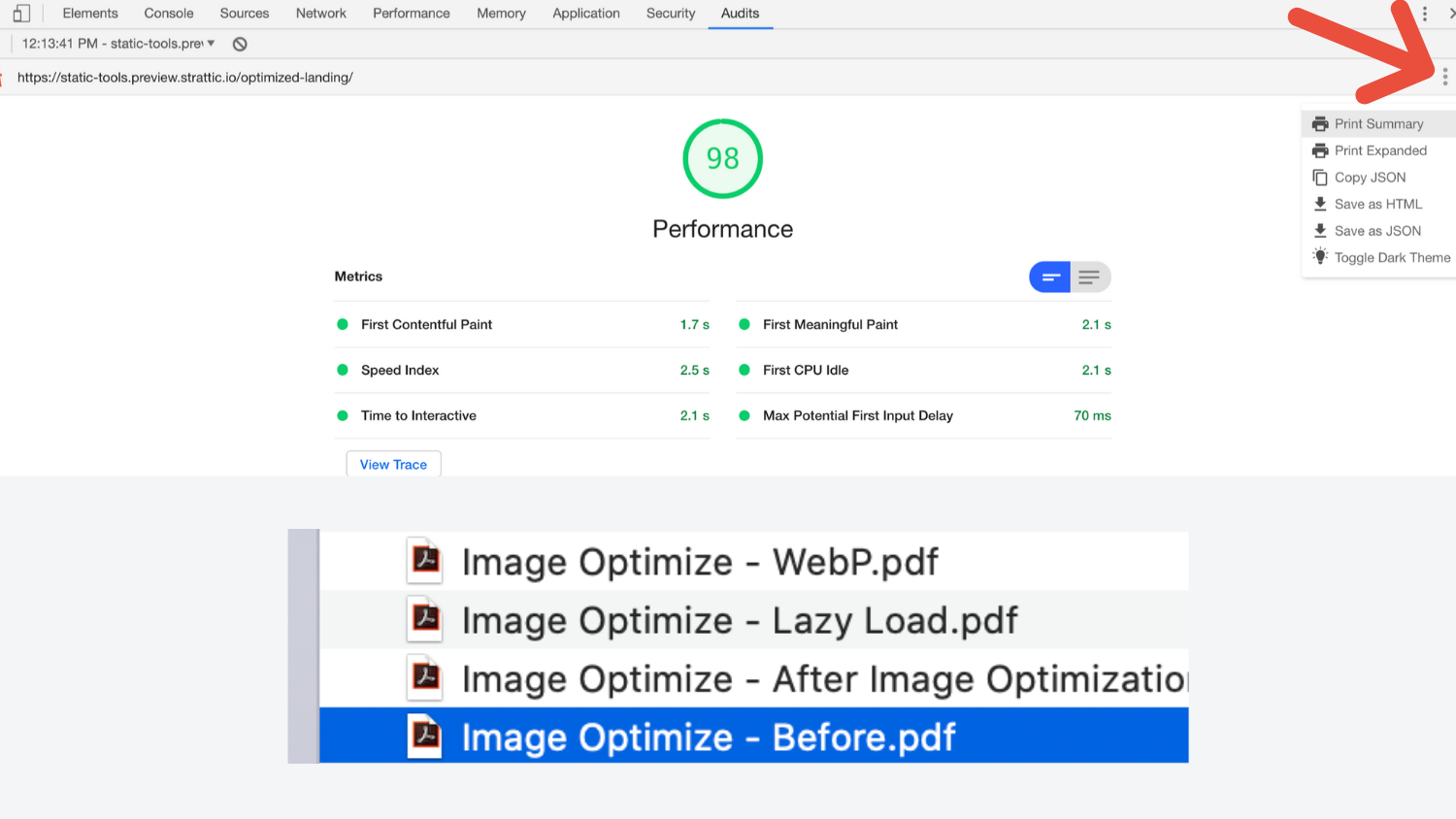
Step 5.
It is a good idea to track the effect of the different performance optimizations you make. You can Print and Save to PDF any reports once you run it. When you save these files, use names that reflect the changes you have made.

Step 6.
This will let you get a clear before and after report after each step you take.

In the Performance report, you will see a variety of metrics. The tips and tools we look at in this article will cover many of these common metrics sites likely need to improve.
For technical details on all of the various metrics, you can consult the documentation here then go to Audit References > Performance in the side navigation.
Optimize Images
Even an optimized static site will slow down with unnecessarily large images. We highly suggest installing an image optimization plugin on your WordPress site that will automatically get you smaller file sizes for your images.
We recommend using one of the following great plugins for doing this;
Once installed and activated most will work without the need for configuration. New images that you upload will be optimized.
What About Using a CDN? No Need to Add One Since Strattic Comes with a Built-In CDN
It is a great idea to serve images and other static content via Content Delivery Networks as they provide a network for serving your content more quickly around the world.
That is why we already do it for you at Strattic. Not only do we serve your images via a CDN, but we also serve your entire static site via CDN.
For this reason, you can disable or opt-out of any CDN options in plugins you find.
Will File Minification and Combination Speed Up Your Site?
Now we move on from images to the code itself.
Minifying your CSS and/or JavaScript and HTML converts it into a shorter, machine-readable format. This is something that we already do for your files when converting them to static.
Combining files means your site requires less connections to the server. If you had, for instance, 13 different JS and CSS scripts on the page, you would require 13 different requests to the server. Combining these files into one file or just a few files would result in less requests to the server and a potentially faster loading site.
At Strattic, however, our servers use HTTP/2, which allows for multiple files to download at the same time. So, combining files is not necessary.
Because of what we do during the static site generation process, you may or may not find that these steps speed up your final static site.
It should be noted that minifying and combining files can break the styling or functionality of your site, so make sure to test!
There are also third-party plugins like Autoptimize (free) and WP Rocket (premium) that offer file optimization options. If you use an optimization plugin like these, please see the section below on disabling cache settings.
“Eliminate Render-Blocking Resources”
There is a performance metric in Lighthouse that says “Eliminate render-blocking resources.” This refers to files that are set to load before the content on the page can load.
Sometimes it is necessary to render-blocking resources. However, there are often some files that can be loaded after the content.
This is not something we do as part of the static site generation process at Strattic because there are some situations when automated solutions will work for your site, and some when it will break your site.
If you would like to prevent the number of scripts that fall into this category, tools like Autoptimize or WP Rocket may prove helpful.
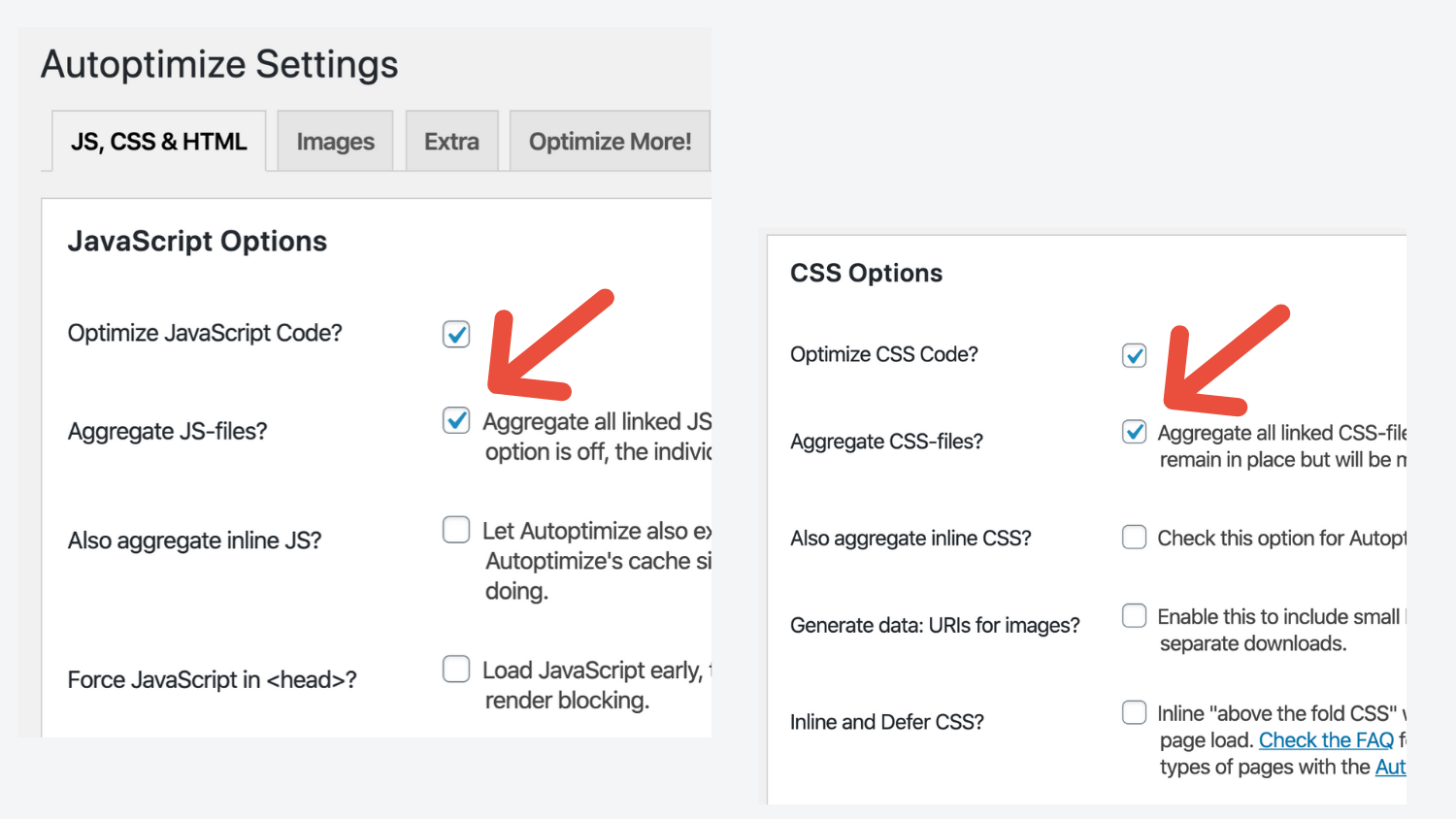
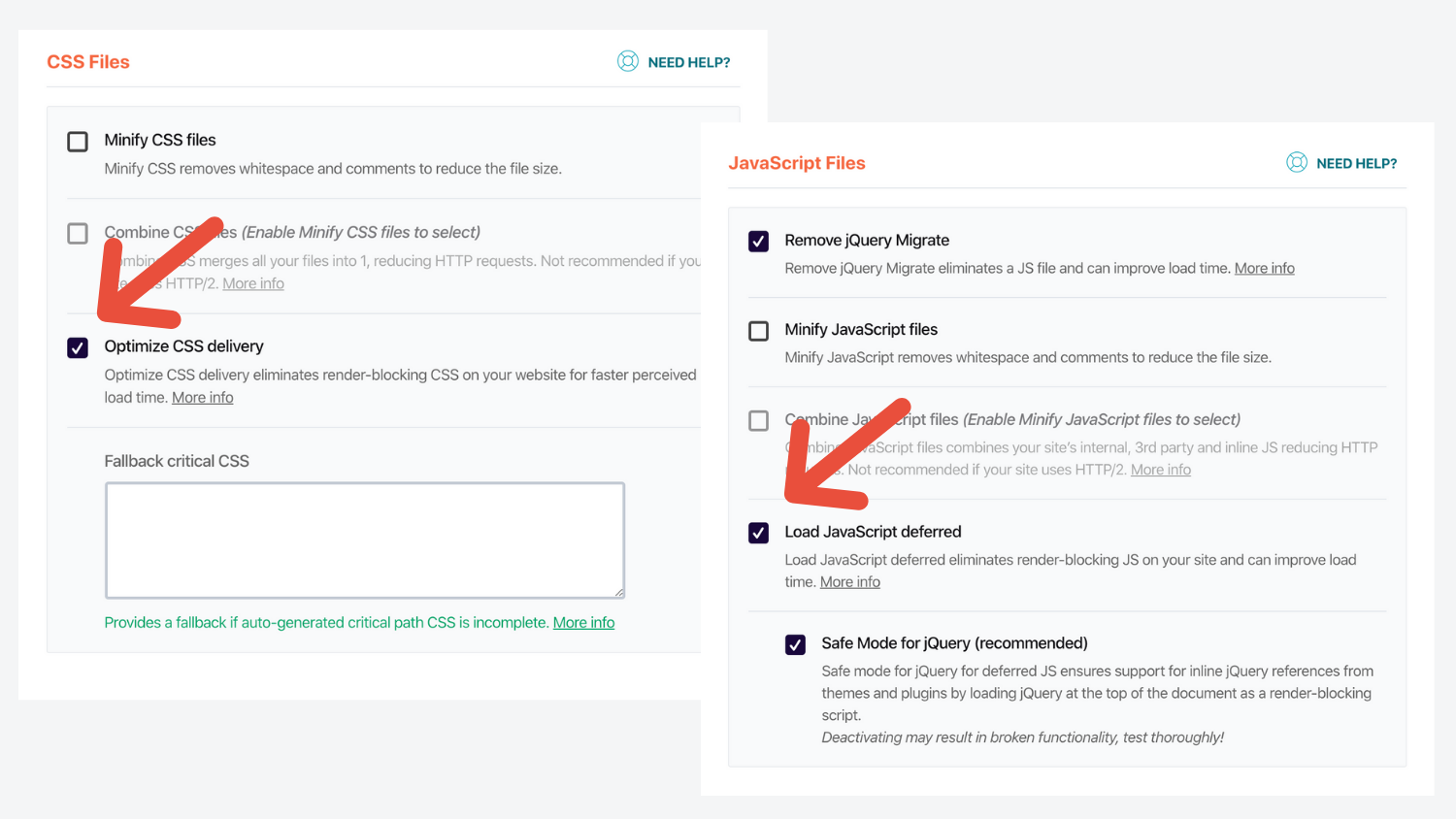
When you check the option to combine or “aggregate” files, it will load them in the footer of the site, after the main content has loaded.


As noted before, test to make sure selecting these options for your CSS and JavaScript does not break the styling or functionality of your site.
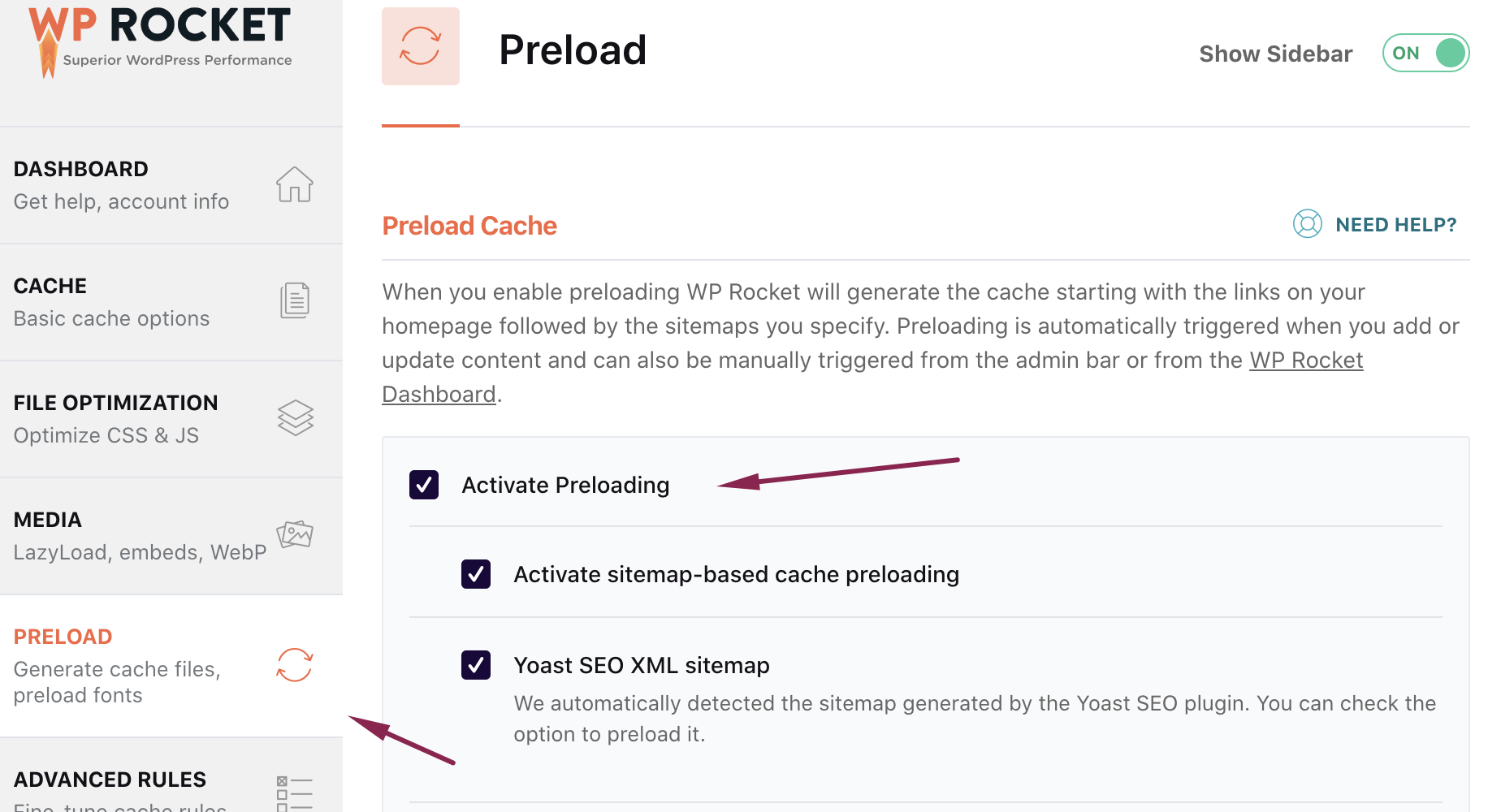
With WP Rocket, it’s recommended to activate the Preload feature.

Note: If you wish to use the “Generate Critical CSS Paths” feature in WPRocket, you will need to contact Strattic support so we can whitelist the necessary WPRocket IP addresses.
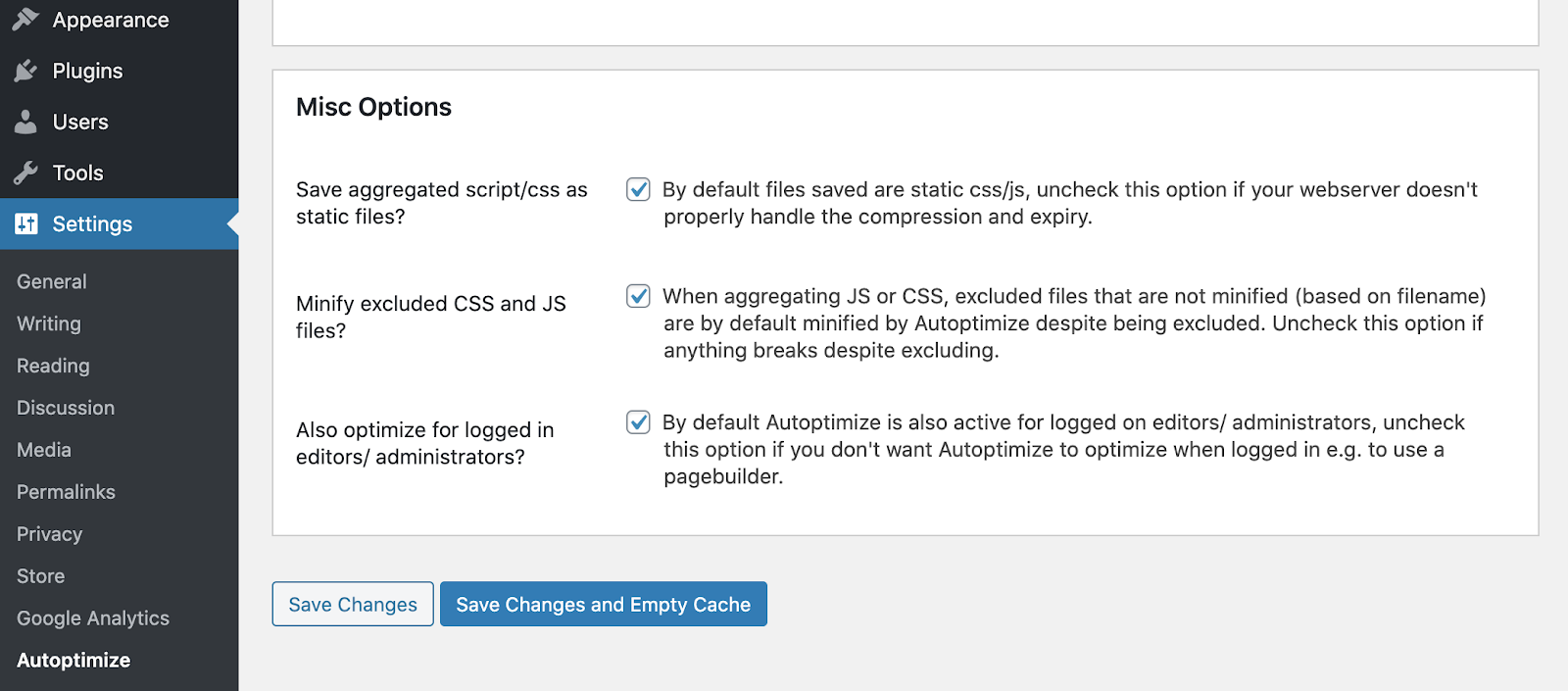
With Autoptimize, there is a setting all the way at the bottom under Misc Options called “Save aggregated script/CSS as static files?” that should be enabled.

No Need to Enable Caching
With traditional WordPress hosting platforms, you want to cache your content whenever you can. That is because the site is dynamic and requires database calls and code processing by default. This is slower than a cached version of your site, which is HTML, with no database calls, and less code running.
A static site is already HTML with no database calls, so no need e to cache it. It is a cache.
Read more about why you don’t need caching plugins at Strattic.
Some optimization plugins, like WP Rocket, offer caching as one of several features that you can disable (see WP Rocket Disable Page Caching Plugin). The Divi theme also has a cache option that you can read how to clear and disable in our docs.
If a plugin on your site is caching WordPress, you may potentially experience the problem of updates on your WordPress site not being reflected on your static site or static files getting 404 errors and not loading.
Too Many External Requests?
The last type of optimization deals with features of your site that make external requests to tools like analytics software, social sharing tools, third party form and comment services or Google Fonts which all require connections to third party servers.

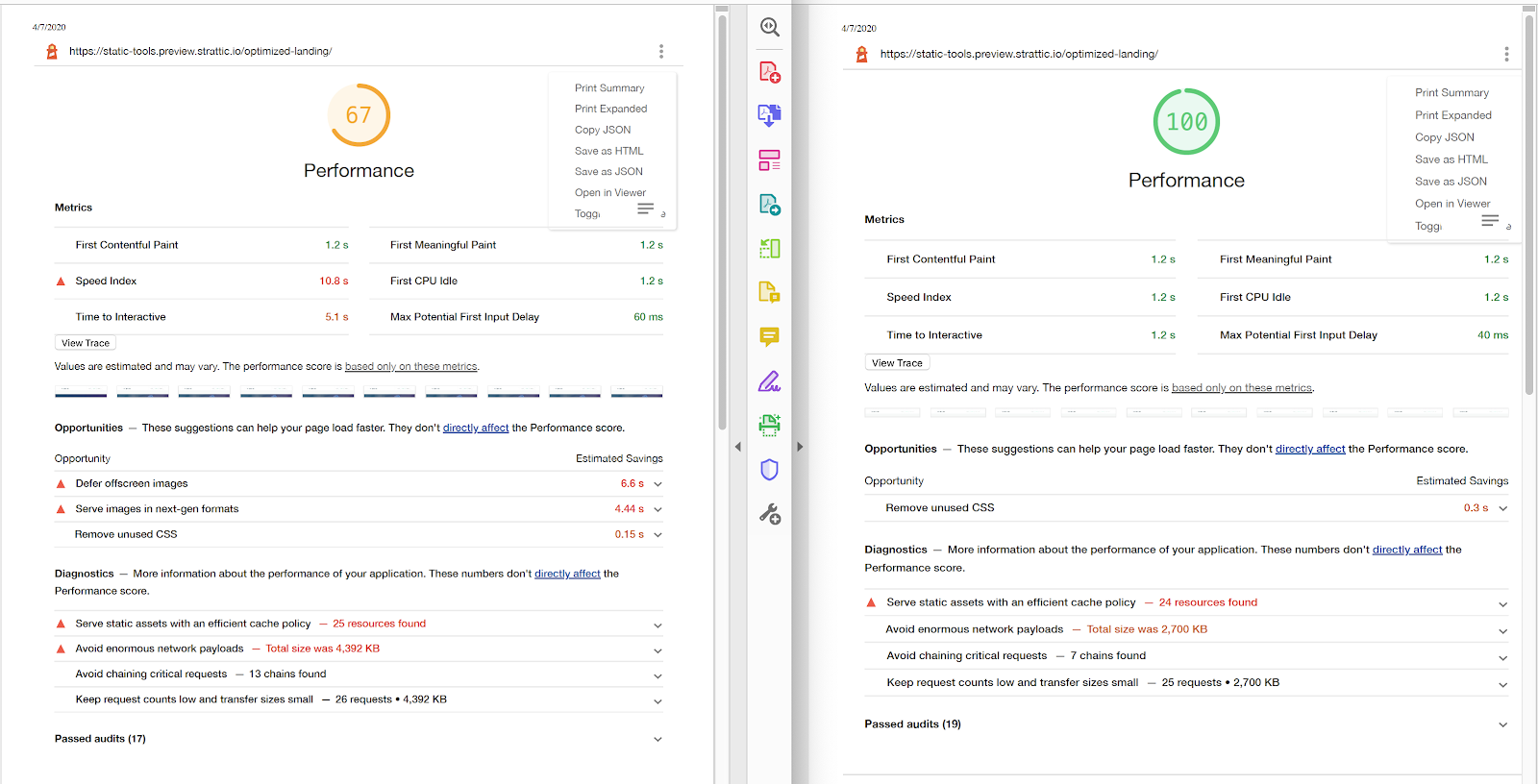
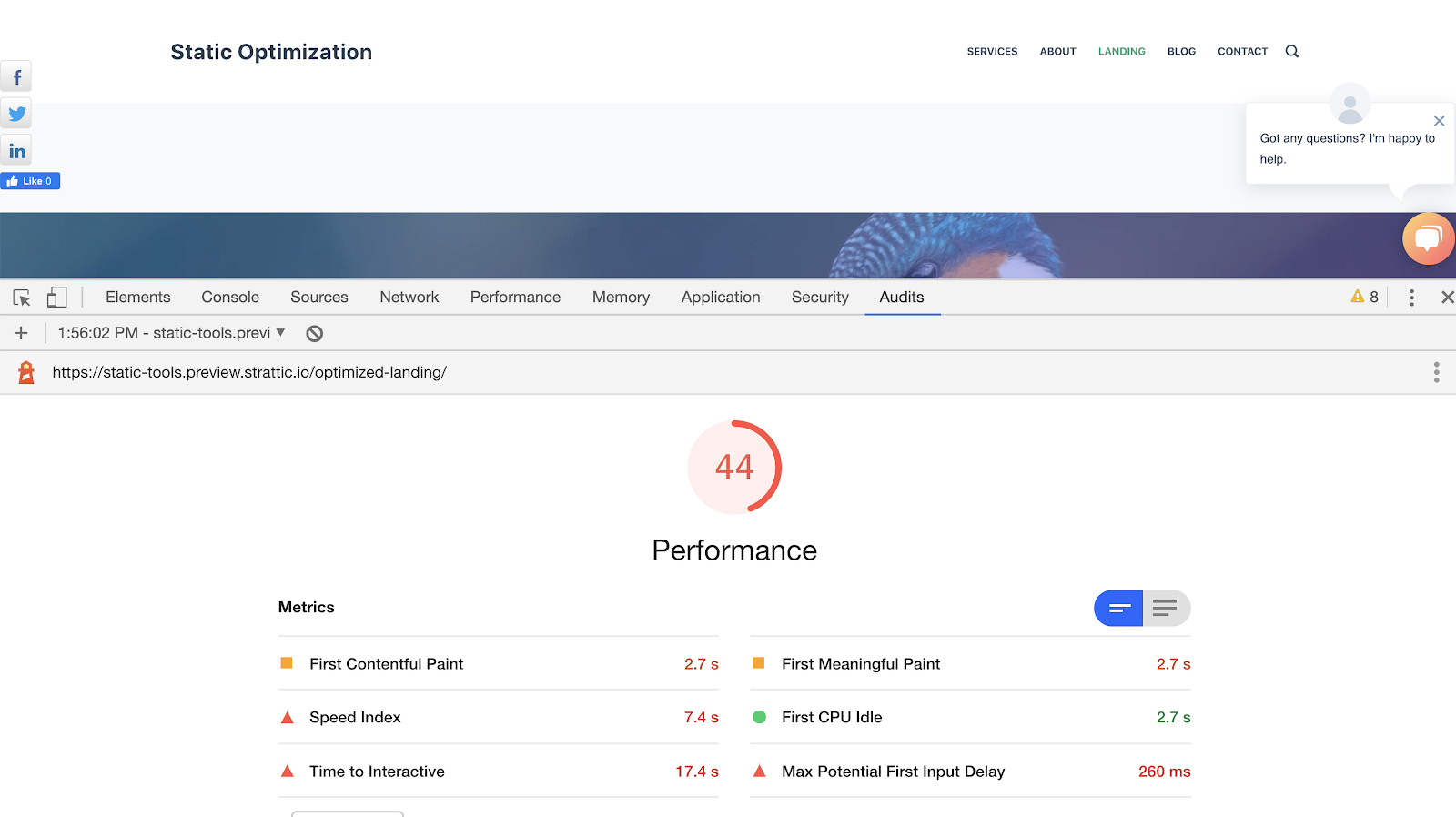
The example above is an audit that started at 100 ranking and was brought down to 44 just from adding too many plugins that called on external services! This is an extreme example where we added social network integrations, live chat, external embedded forms, 3rd party comment service, and more analytics tracking than we needed.
To address a situation like this, start with an audit of all of the external URLs and services your site makes.
Some external connections you might not be able to avoid. Some you might be able to find a comparable tool that loads faster. Some you might decide you do not need.
Also, rather than copy and pasting JavaScript embeds directly into your pages or templates as some tools suggest, look for a plugin or write some custom code to properly enqueue the JavaScript from third-party services into WordPress.
This will allow you to load the JavaScript for the tool in the footer of the page after the content loads, rather than in the middle of the page, and block everything else from loading. You can also optionally conditionally load your JavaScript only on pages where it is needed, speeding up the rest of the site.
Here is a plugin we developed for Commento that takes the JavaScript from a comment service embed and properly enqueues it into WordPress. You can reference the code used and swap out the links to Commento with your own JavaScript links.
Cumulative Layout Shift
The cumulative layout shift (CLS) is an indicator of how much a page shifts while it’s loading. As an example, if a website visitor loads a page and, while they are reading it, a banner loads and it abruptly jumps down, that would be a high CLS score.
You can prevent layout shifts and improve user experience by setting width and height attributes on your images.
Reach Out With Your Tips!
If you are developing your site on Strattic and come across other tips that help you speed up your site share in the comments below!
We also have a Directory of Tools for Static WordPress you can browse for new tools.