Imagify will optimize your images without sacrificing quality, convert WebP, and help your website load faster!
When you enable it, it will automatically optimize all of your images, including thumbnails, when you upload them to WordPress. You may also use Imagify to convert WebP images, which can help your website load faster by reducing its size.
Step 1
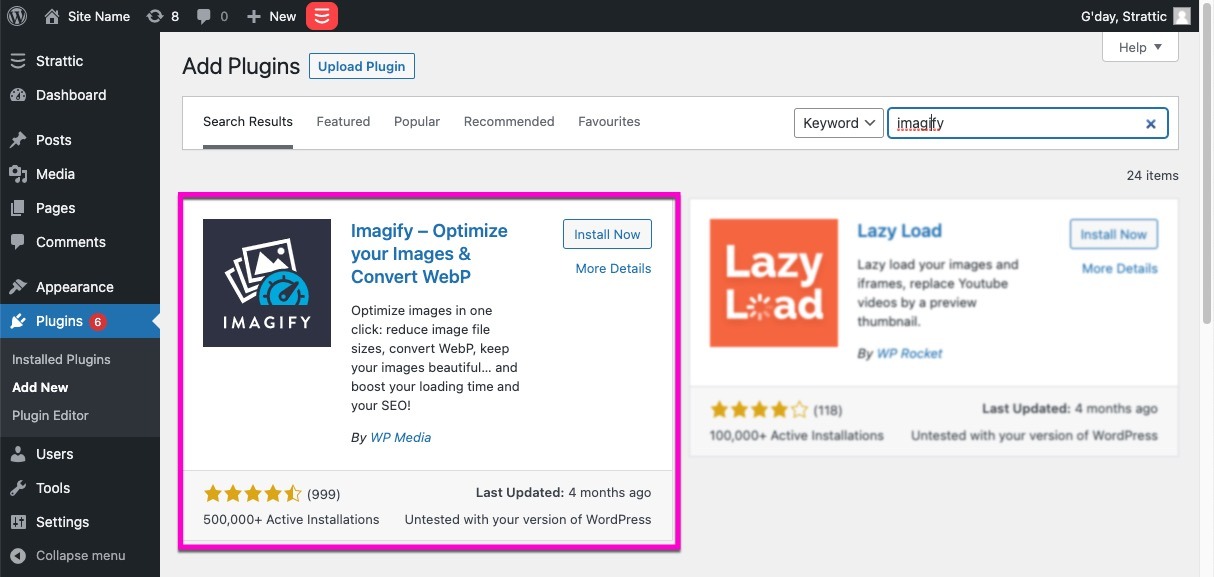
Log in to WordPress Dashboard. Go to Plugins > Add New and search for the Imagify plugin and then click the Install Now button, then the Activate button.

Step 2
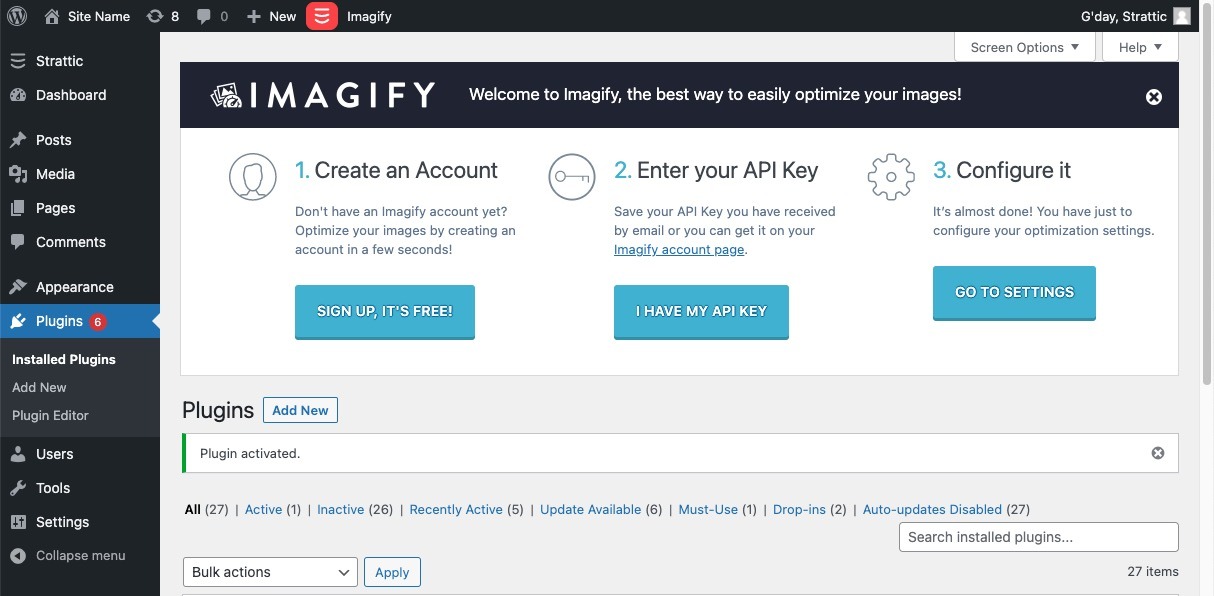
If you don’t already have an account, click the “sign up, it’s free!” button, enter your email address and press submit.

You will be sent an email, with instructions on confirming your account and it will also include the API Key.
Copy the API key to your clipboard.
Step 3
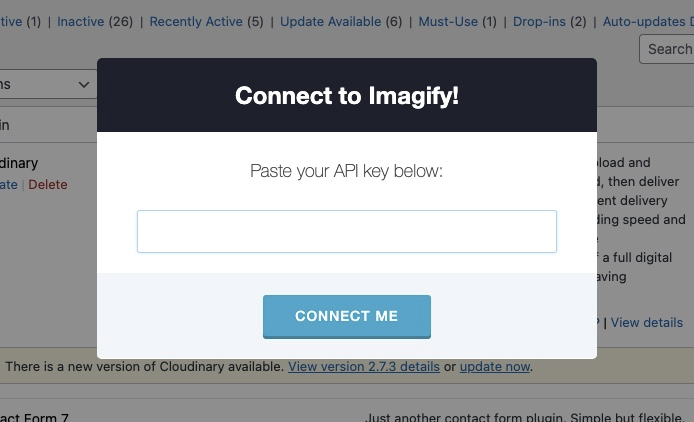
Now, click the “I have my API Key” button, and Paste the API key into the field. Click the “Connect me” button

Step 4
Click the “Go to settings” button to configure your optimization settings.
General Settings:
You can keep the default settings or adjust them to your preference.
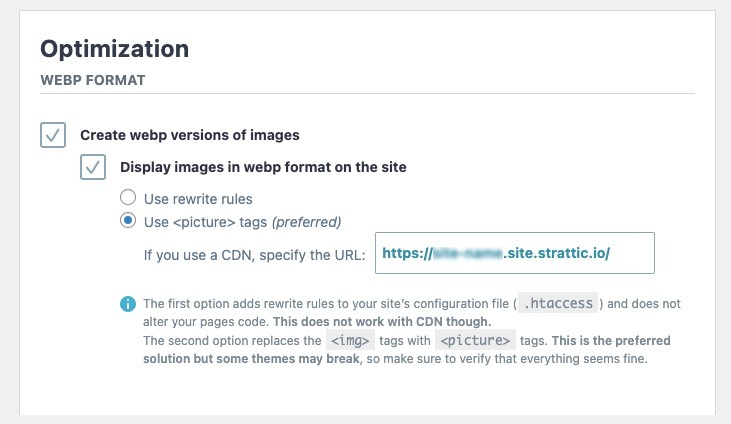
Optimization:
To enable WebP Format on Strattic you will need to have the following settings.
-
Check “Create WebP versions of images”
-
Check “Display images in WebP format on the site”
-
Check “use <picture> tags”
-
Enter your WordPress site URL into the “specify the URL:” field. (this will get replaced when publishing as needed.)

Once your settings have been updated click the green “Save & go to bulk optimizer” button.
Step 5
Now we will need to optimize all the existing images in your library, from the Bulk Optimization page, click the blue “Imagif’em all” button to begin.
Step 6
After you have optimized your existing library, your subsequent uploads will be automatically optimized.
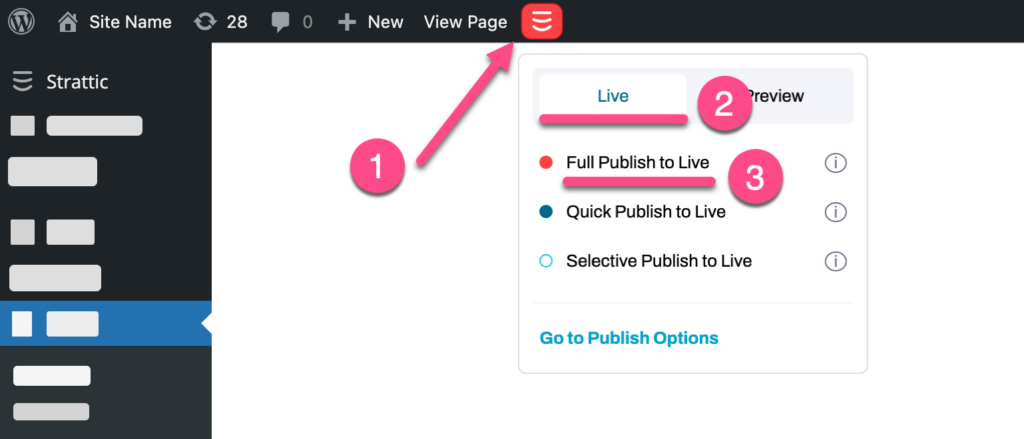
If everything looks good, you can go ahead and do a full publish to your live site, just click the Strattic button in the admin bar > Select ‘Strattic Live Environment’ > then click ‘Full Publish to Live’.

That’s it! 🎉