Serve autogenerated WebP images instead of jpeg/png to browsers that support WebP. This works on anything (media library images, galleries, theme images etc).
You can use WebP Express on Strattic if you use a cloud service to convert the image. In this setup guide, we will use the service from EWWW Image Optimizer (paid).
⚠️ Note: if you’re running Version 0.25.0 or higher and it’s not working, please contact support and we can help with this.
Step 1
-
Choose a plan, and sign up for to EWWW Image Optimizer
-
Create an API key here and copy it to your clipboard
Step 2
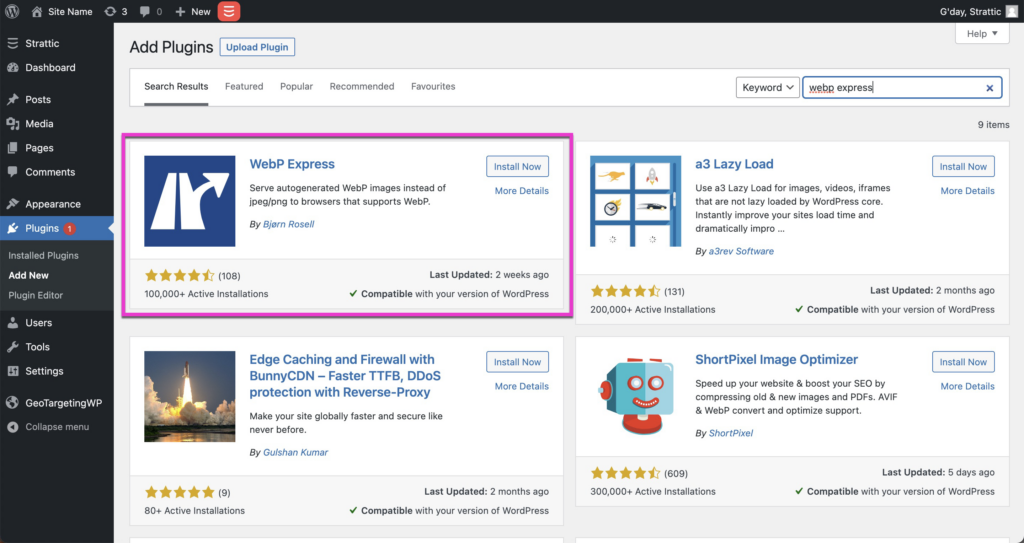
Log in to WordPress Dashboard. Go to Plugins > Add New and search for the WebP Express plugin and then click the Install Now button, then the Activate button.

Step 3
Go to Settings > WebP Express.
Choose these recommended settings;
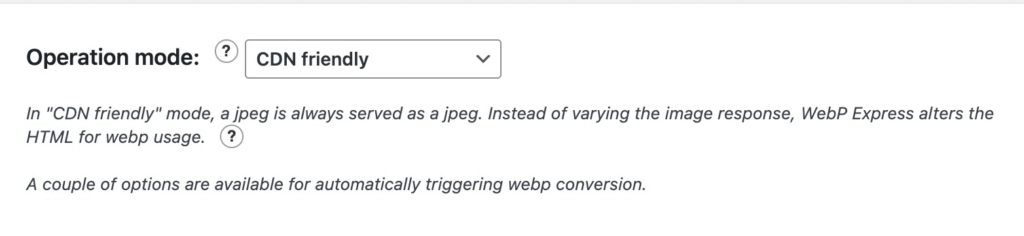
a) Operation mode: choose CDN Friendly

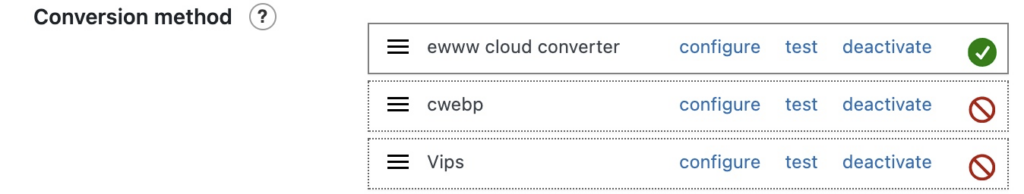
b) Conversion method: click configure next to EWWW Cloud Converter, here you can paste in the API key from step 1b.

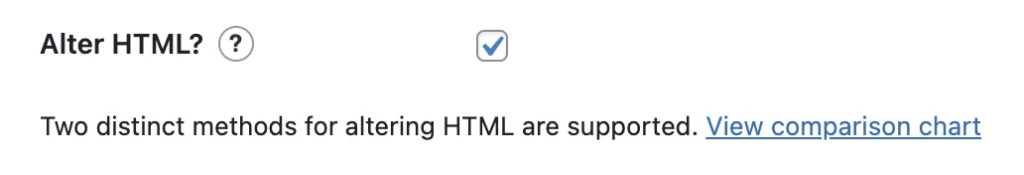
c) Alter HTML: tick the checkbox.

d) click the blue Save Settings button to save all the settings.
In a typical setup, you will have redirect rules which trigger conversion when needed, and thus you do not need to perform a bulk conversion. Your subsequent uploads will be automatically optimized. If you are happy with the results, do a Full Publish to your static site.
That’s it! 🎉