We are constantly working to grow our list of supported form plugins, like Gravity Forms, Contact Form 7, and many of the others in our Static Tools Directory.
If you have a WordPress Form plugin not listed there, don’t worry! You can use a free Hubspot CRM account to collect your form data.
Step 1 – Set Up Your HubSpot Account
Once you have signed up for a free HubSpot account, follow these instructions on how to setup your account:
-
In your HubSpot account, click the settings icon settings in the main navigation bar.
-
In the left sidebar menu, navigate to Marketing > Forms.
-
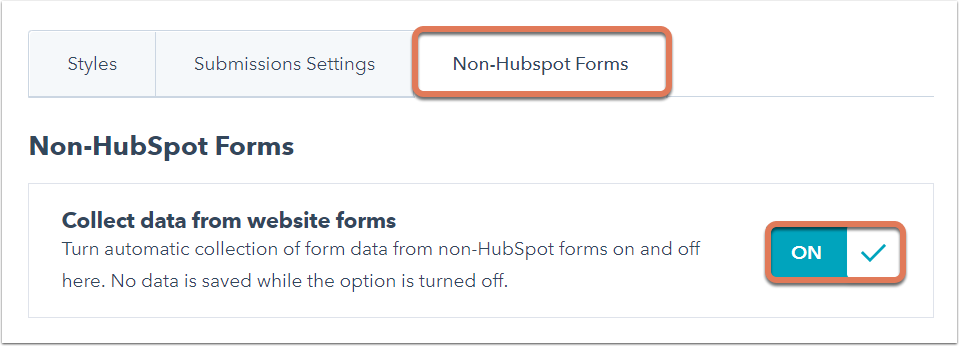
Click the Non-HubSpot Forms tab.
-
Click to toggle the “Collect data from website forms” switch on to enable non-HubSpot forms.

Step 2 – Set Up WordPress
Now that you have your HubSpot account setup, follow these directions to connect it to your WordPress site:
-
Install the HubSpot WordPress plugin (or add the HubSpot code snippet manually to your site)
-
Go to the HubSpot plugin settings and sign in to your HubSpot account
-
Use a WordPress form plugin like Formidable, WPForms or Divi to add a form to your site
-
Publish to your preview static site for testing
-
Fill out the form on your static preview site. (See Troubleshooting Tips below if your form does not submit correctly. HubSpot may have still captured the form submission).
Step 3 – Checking for Form Submissions in HubSpot
In our final step we will make sure the HubSpot integration is working. Login to your HubSpot account and go to Marketing > Forms.
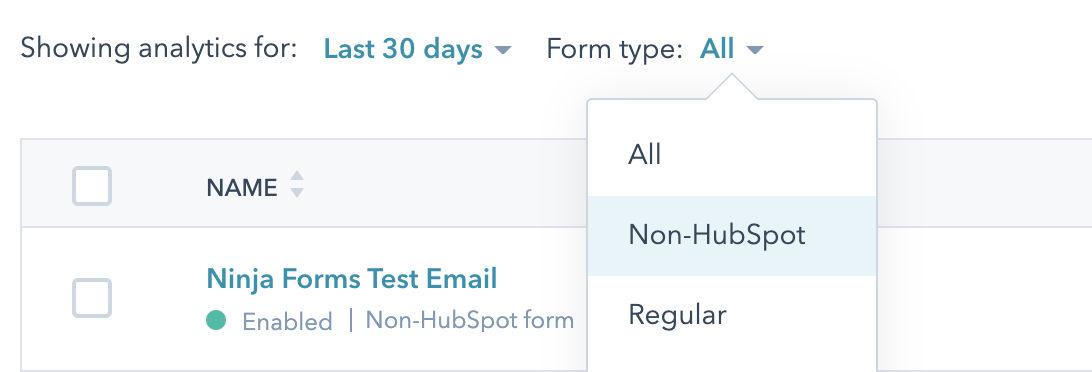
Select “Non-HubSpot Forms” from the “Form type” filter.

You should see the form you submitted on your WordPress site listed. It may appear by a name matching it’s CSS class. You can rename the form for clarity.
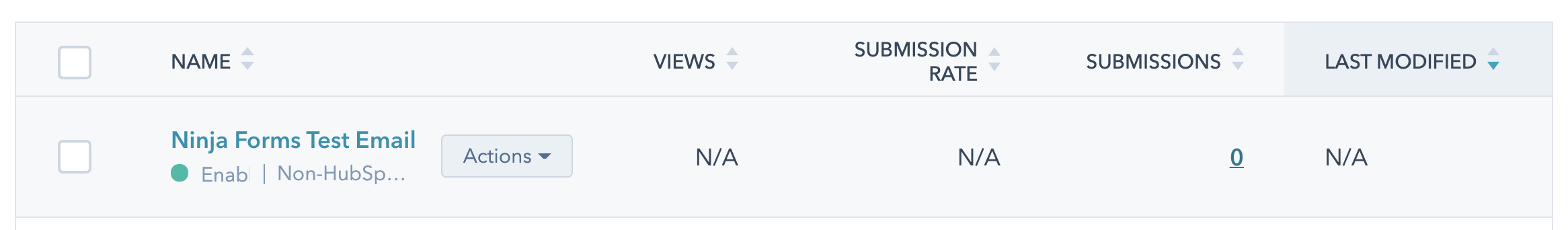
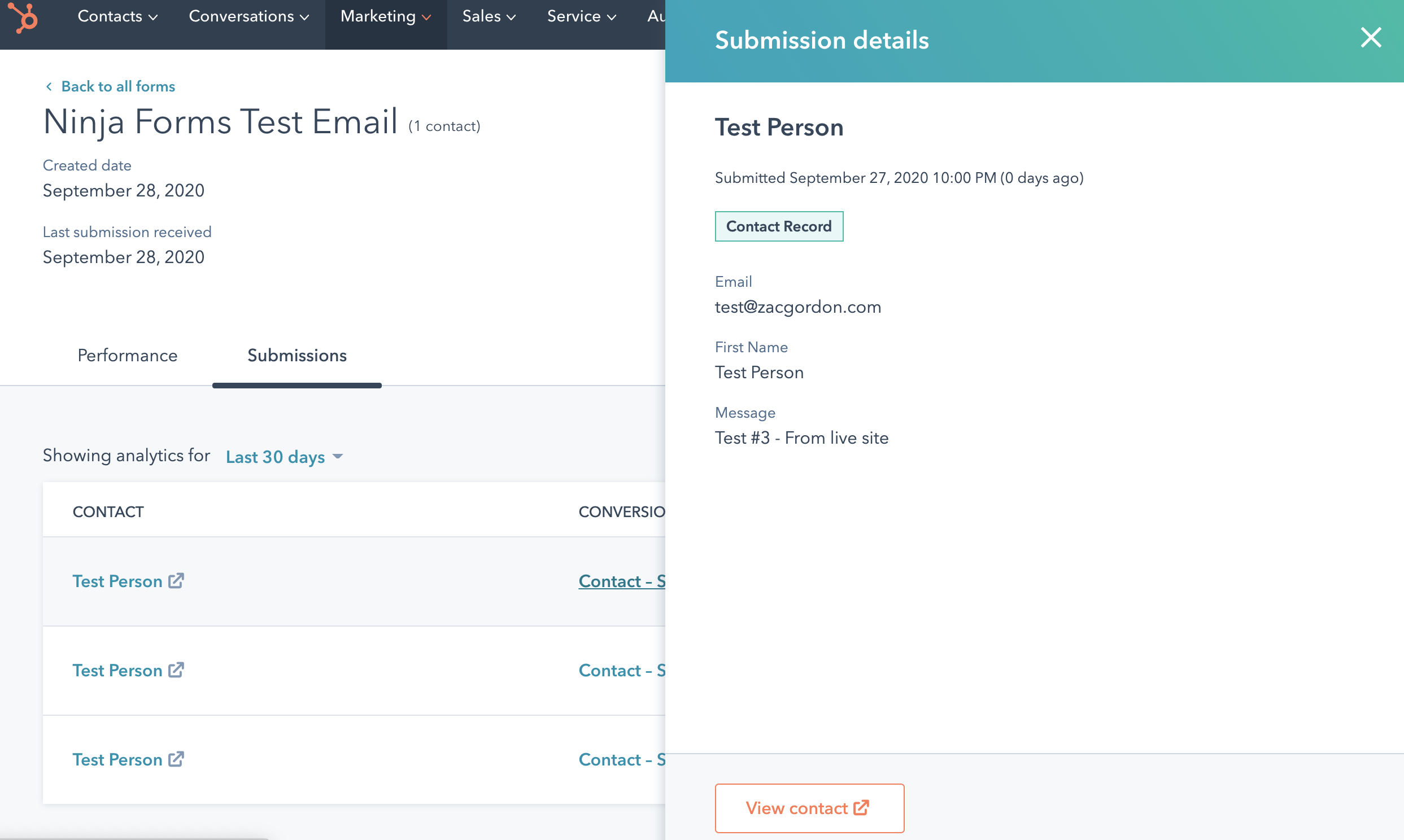
Click on the Form Submissions (it may show a 0 at first).

This will let you see the submissions for that form in HubSpot.

You will also receive an email when the form is submitted.
Connecting Form Fields to HubSpot Properties
HubSpot will automatically collect all of your form fields in the form submission area. However, there are some fields you may want to save to the visitor’s contact profile in HubSpot.
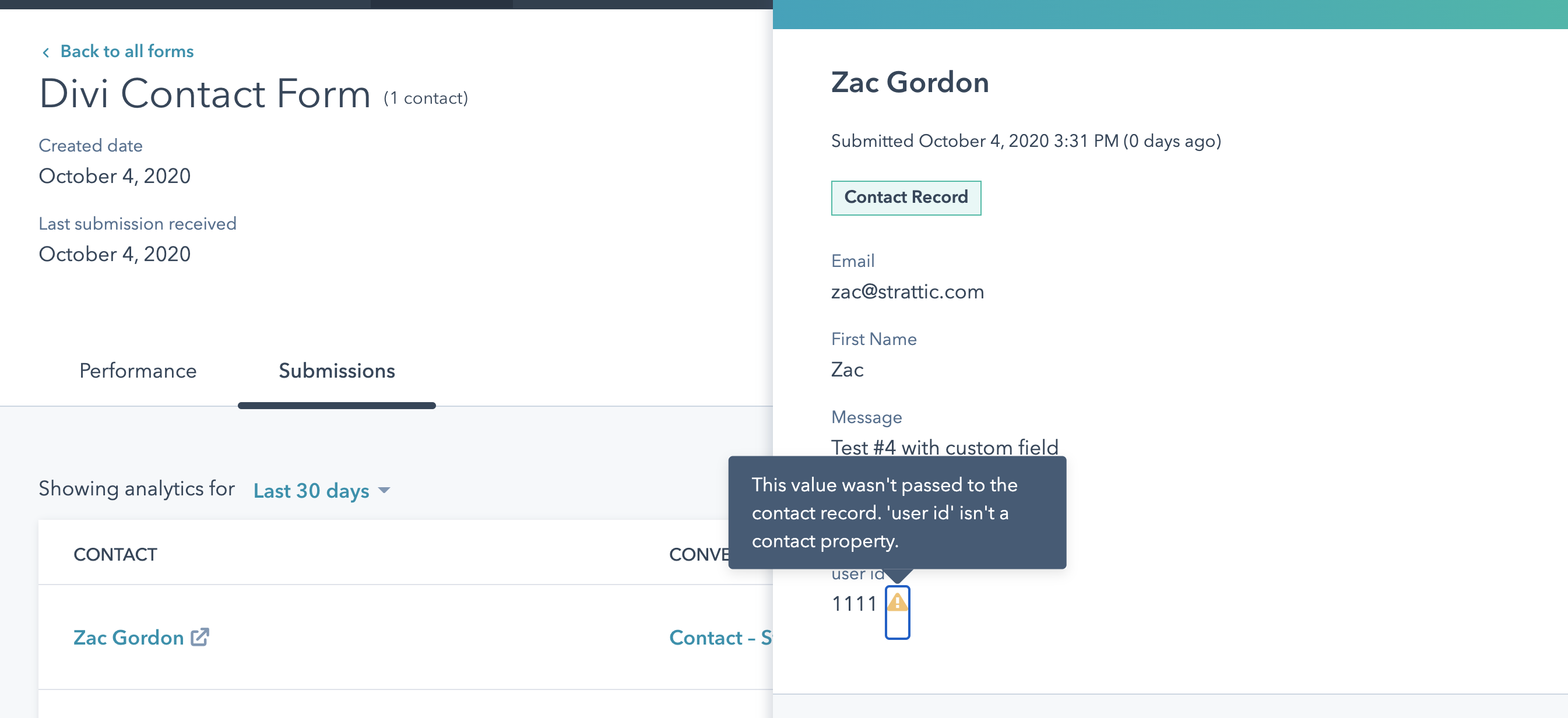
For example, you may have a user enter in a custom User ID to a contact form that you want saved to their HubSpot profile.
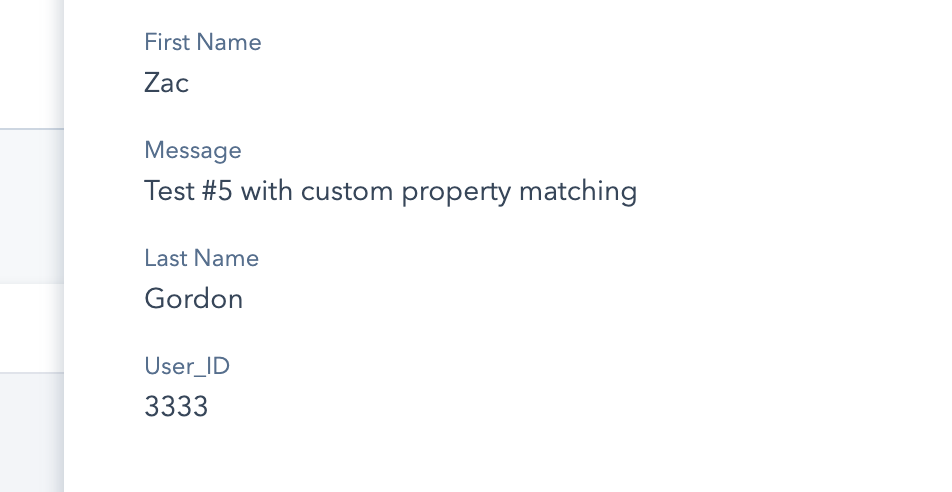
Notice in the form submission below there is a warning sign next to the user_id field. This means HubSpot is not saving this data to the contact profile.

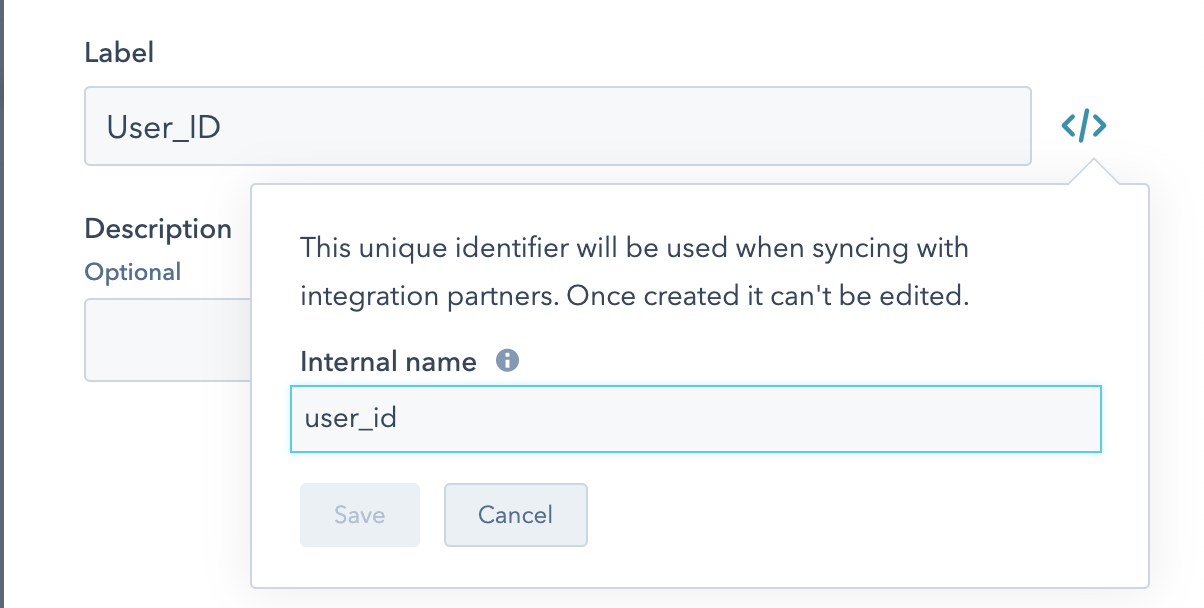
To fix this, you would first setup a custom profile property in HubSpot (here’s instructions on how to do this). You want to make special note of the “Internal Name” for the property you setup.

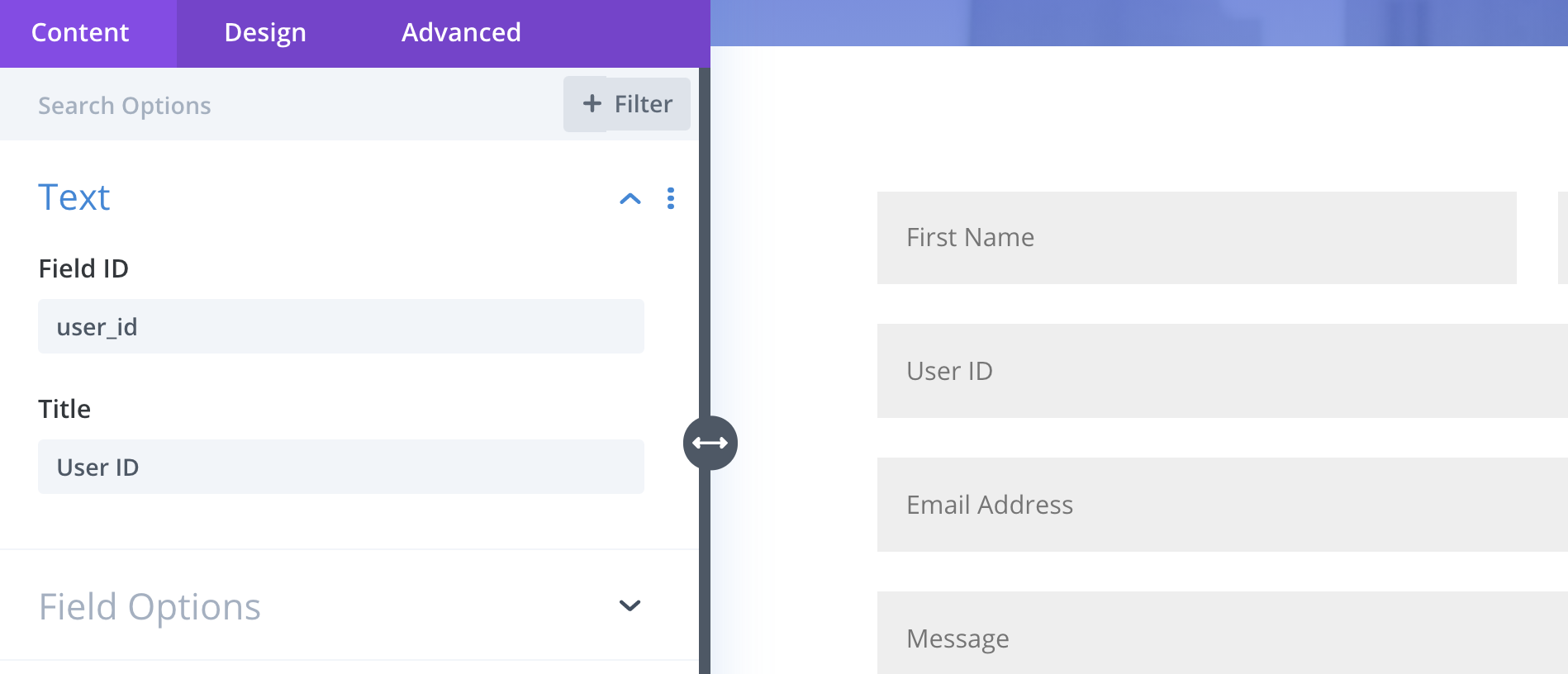
You will then open up your form editor and modify the field identifier to match the value in HubSpot. In the example below we are showing with the Divi Form Builder.

Now when the form submission is saved, it will also save the data to the person’s HubSpot profile. Note there is no warning sign next to the User_ID value now, signifying it is saved to the HubSpot contact profile.

Troubleshooting Tips
Since many WordPress form plugins were not designed to work with static sites, you may experience some situations where HubSpot collects your form data, but the form does not look like it submits properly.
-
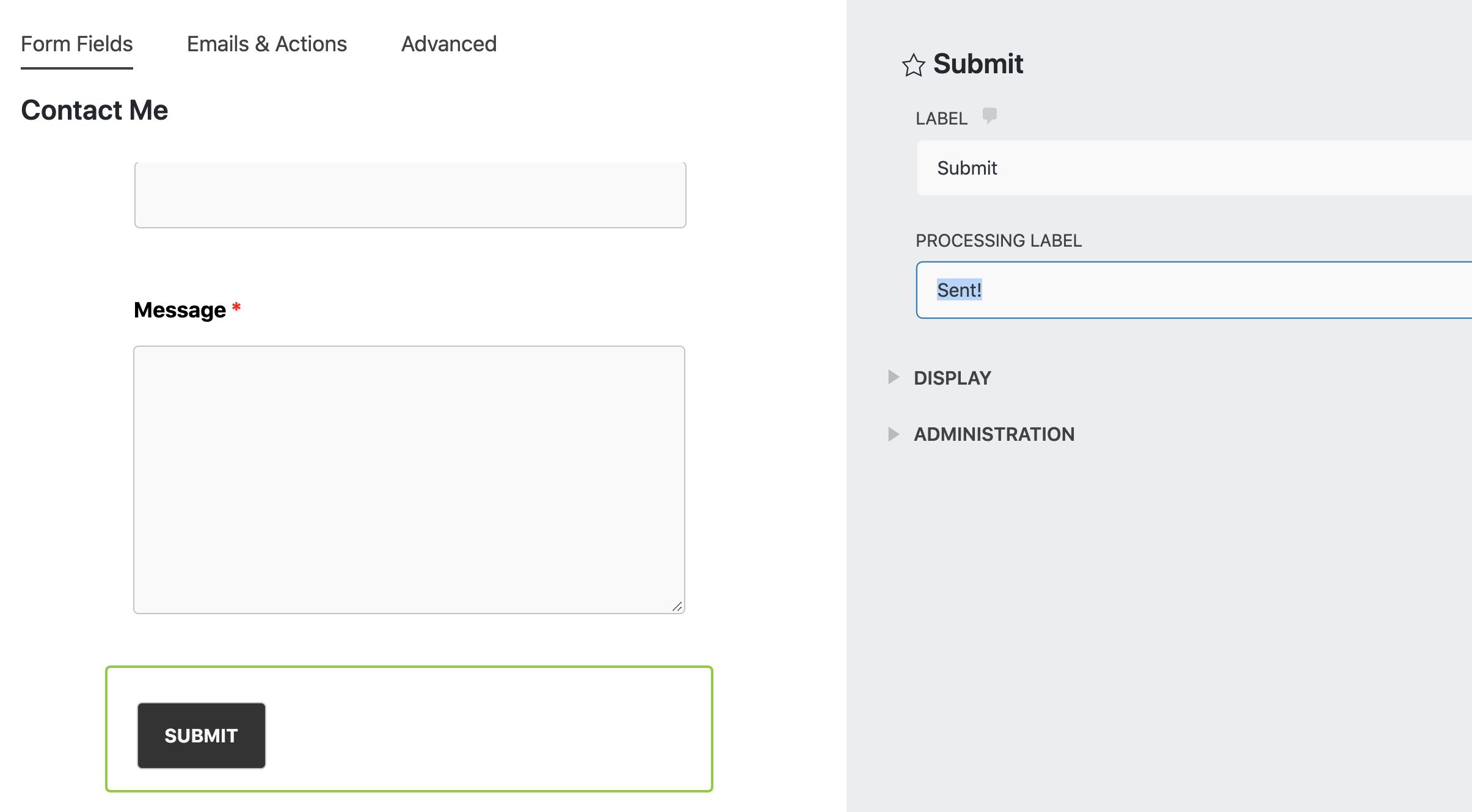
Troubleshooting Ninja Forms – When submitted on a static site, a Ninja Form will continue to display the word “Processing” in the Submit button. To fix this, select the Submit button in the Ninja Forms editor and change the “Processing Label” to sent. This will let the user know the form has been submitted.