An image optimization plugin on your WordPress site that will automatically get you smaller file sizes for your images. A great plugin for doing this is EWWW Image Optimizer. Once installed and activated it will work without the need for configuration. New images that you upload will be optimized.
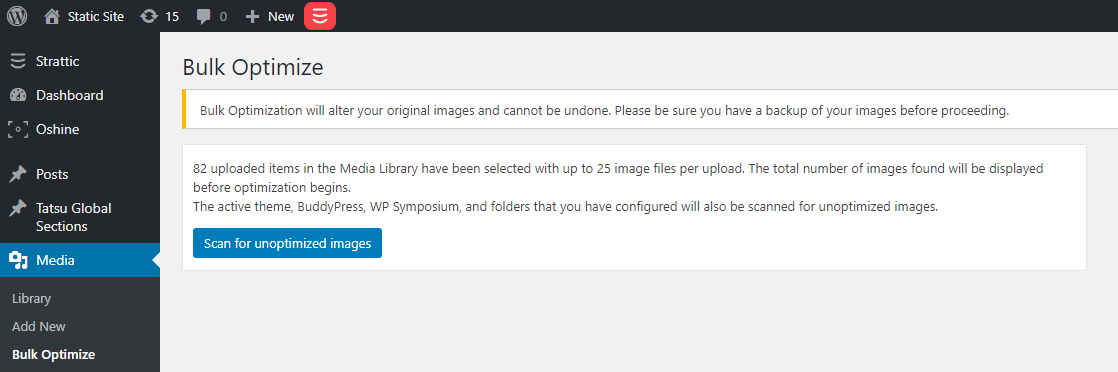
Bulk Optimize

You will also find a Bulk Optimize tool under Media in the admin area. This will let you optimize images that you uploaded before installing the plugin.
Enable Lazy Loading Images
There is a way of adding images to your site so they only load when they scroll into view. This allows the initial part of the page you see to load first and faster. Several plugins can handle this process, including EWWW Image Optimizer.
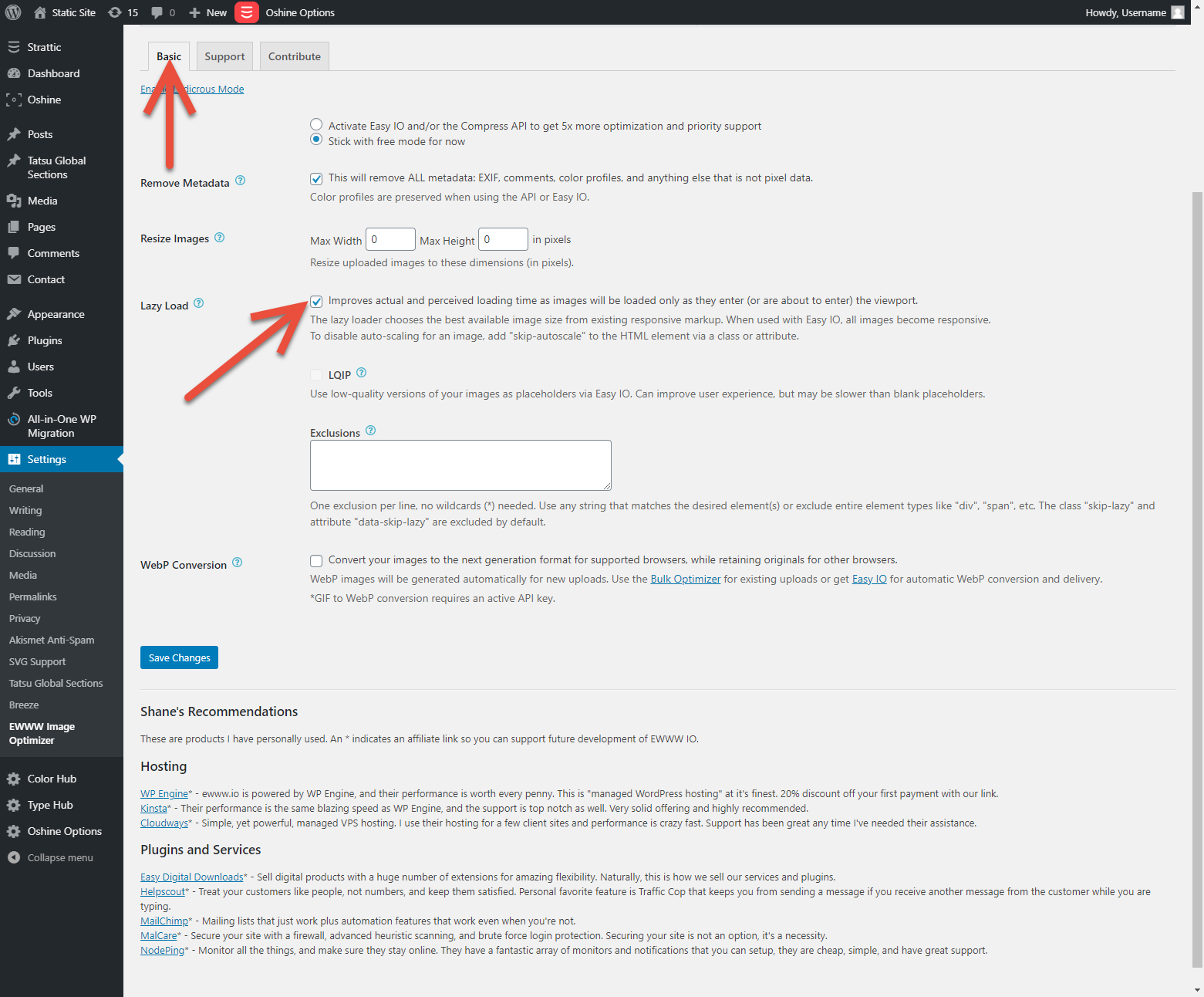
To enable this feature, go to Settings >EWWW Image Optimizer, click on the “Easy Mode” tab and check the box for “Lazy Load.”

How much this speeds up a page depends on how many images were previously loading out of view. In our case, with a large gallery below the initial view, it helped a bit.
Enable WebP Conversion
Convert your images to the next generation format for supported browsers, while retaining originals for other browsers.

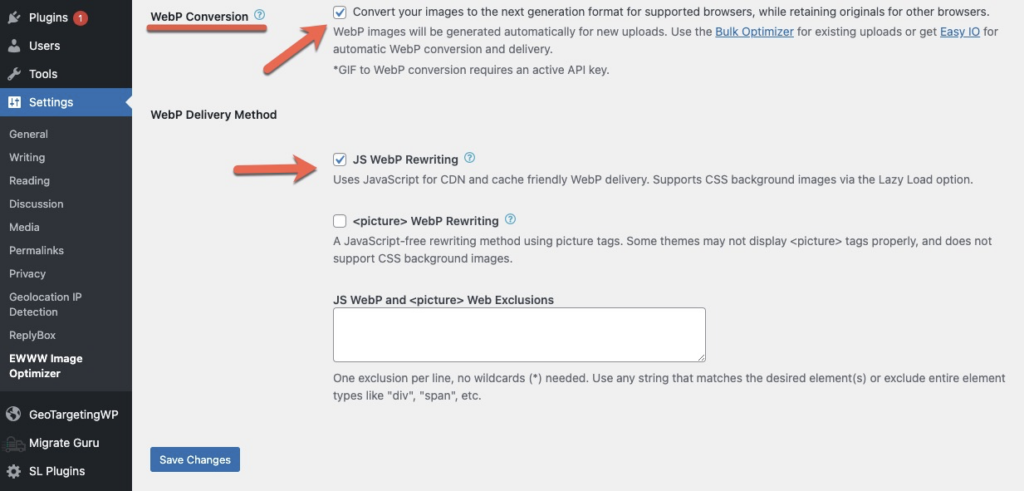
To enable, Tick WebP Conversion, then Tick JS WebP Rewriting and click Save Changes.
WebP images will now be generated automatically for new uploads. Use the Bulk Optimizer for existing uploads
NOTE: WordPress is working to add the HTML loading attribute to images with a default value of “lazy.” This will allow for automatic lazy loading even on the static site, in browsers that support the feature, however, plugins may still be helpful for full browser support. Project and overview on Github.