It can be difficult to manage multiple analytics and marketing tags for your website. Tags that are redundant or incorrect can distort data measurement and reduce site performance. Google Tag Manager can make tag implementation and management easier by allowing you to manage all of your tags from a single interface, eliminating the need to edit your website’s code constantly.
In this article, we’ll show you how to install Google Tag Manager in WordPress.
Step 1
First of all, you need to visit the Google Tag Manager website and then click the Sign-Up button.

Step 2
After that, you must sign in with your Google account. When you’re finished, you’ll be taken to the Google Tag Manager Create Account page. To begin, click the ‘Create Account’ button.

Step 3
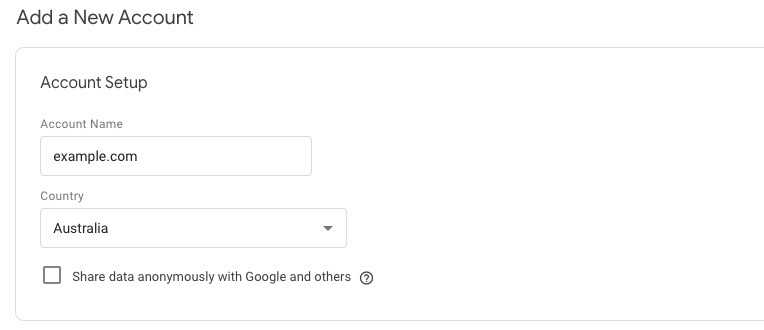
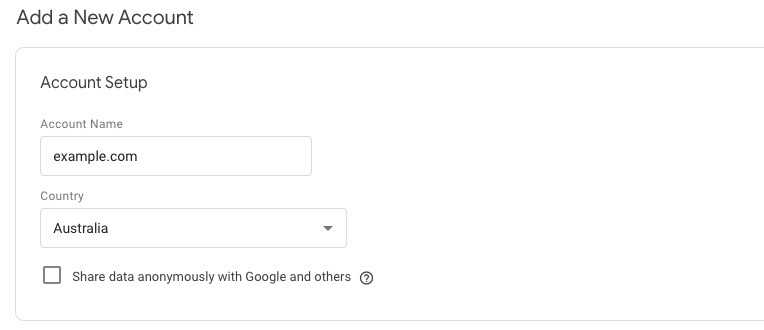
On the following screen. In the Account Setup box, type your account name and select a country.

The next step is to set up your container. A container is a combination of tags, triggers, and all configurations that have been installed on a website.
Enter your container name; I used my website URL. Then Choose Web under and then click on the Create button.

You will need to agree to the Google Tag Manager Terms of Service Agreement to proceed.
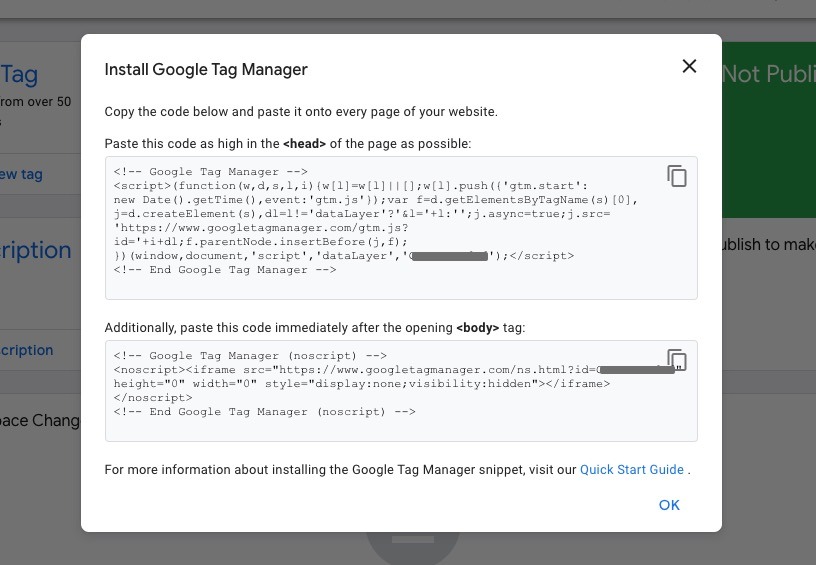
After accepting the terms of service, a new popup window with code snippets to install Google Tag Manager on your website will display on your screen.

Step 4
Now we will be adding the Google Tag Manager code to WordPress.
To simplify things, we will add a plugin to add the code to your theme’s header.
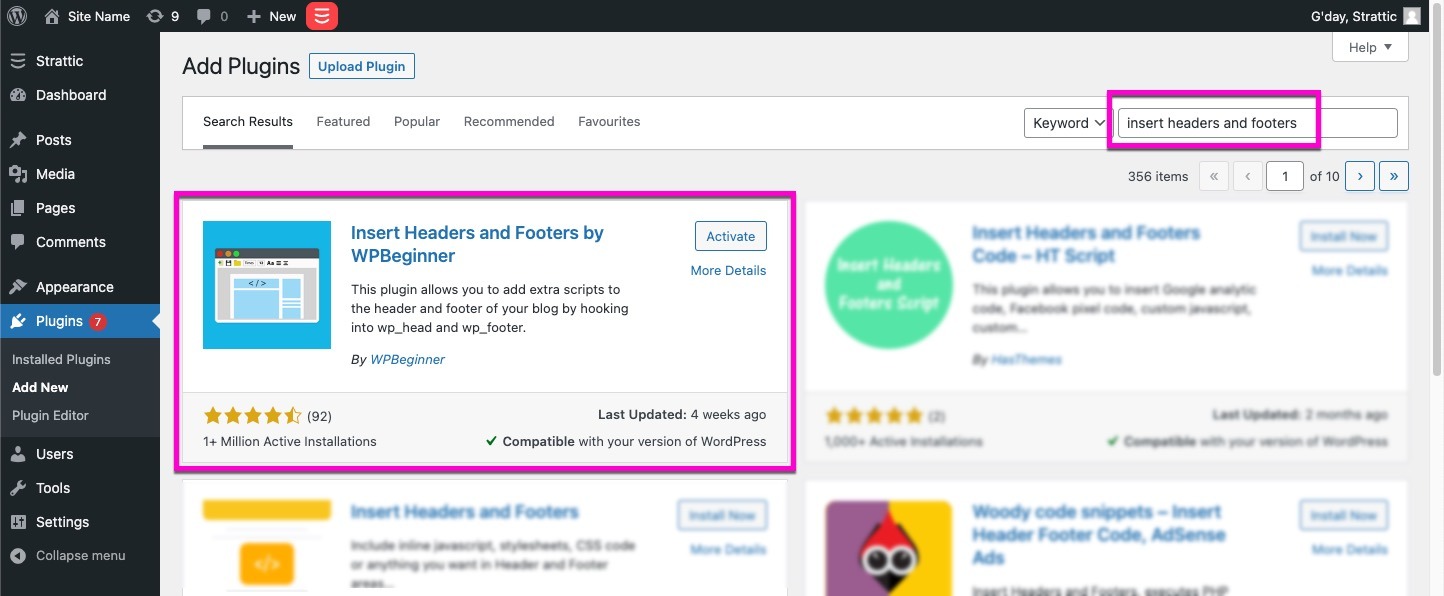
Log in to WordPress Dashboard. Go to Plugins > Add New and search for the Insert Header and Footers plugin and then click the Install Now button, then the Activate button.

Step 5
After the plugin is activated, go to the Settings > Insert Headers and Footers page.
You will see a text area called Scripts in Header and another one called Scripts in Footer.
Return to Google Tag Manager and copy the <head> code and paste it into the Scripts in Header box on WordPress.
Next, copy the other code <body> from your Google Tag Manager account and paste it into the Scripts in Footer box in the same way.
Now hit that Save button!

Step 6
Now, all that’s left is to perform a full publish to your live site. Just click the Strattic button in the admin bar > Select Strattic Live Environment’> then click ‘Full Publish to Live’.
That’s it! 🎉