If you’re using the Divi framework on your WordPress site, be sure to take these steps to ensure that it works on Strattic:
-
If you are using a custom slug for your blog, add it to the Additional Index URLs
-
Add numbered pagination (optional)
Disable Static CSS File Generation
-
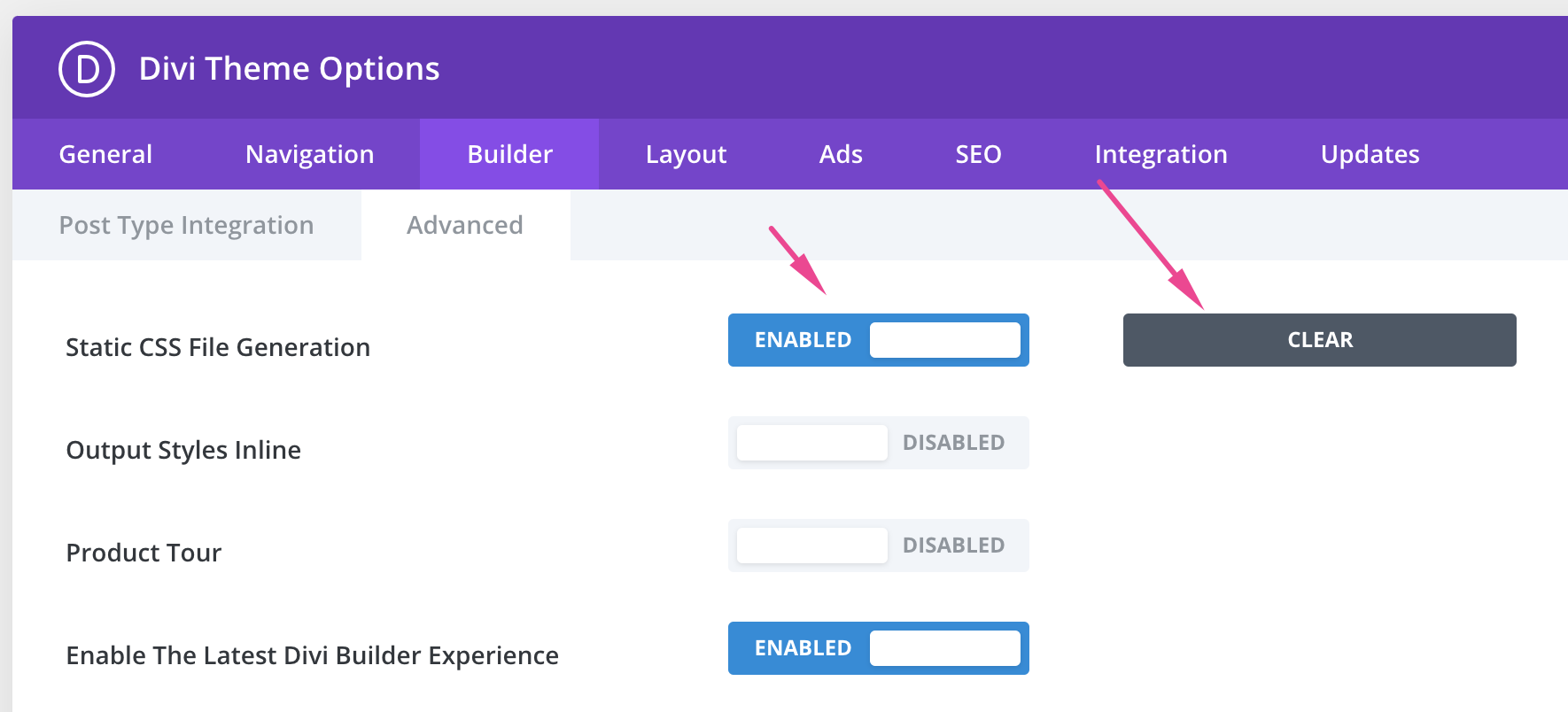
Go to your Divi Theme Options
-
Go to the “Builder” tab
-
Click on the “Advanced” tab
-
If “Static CSS File Generation” is enabled, make sure to clear the cache and then disable this feature.

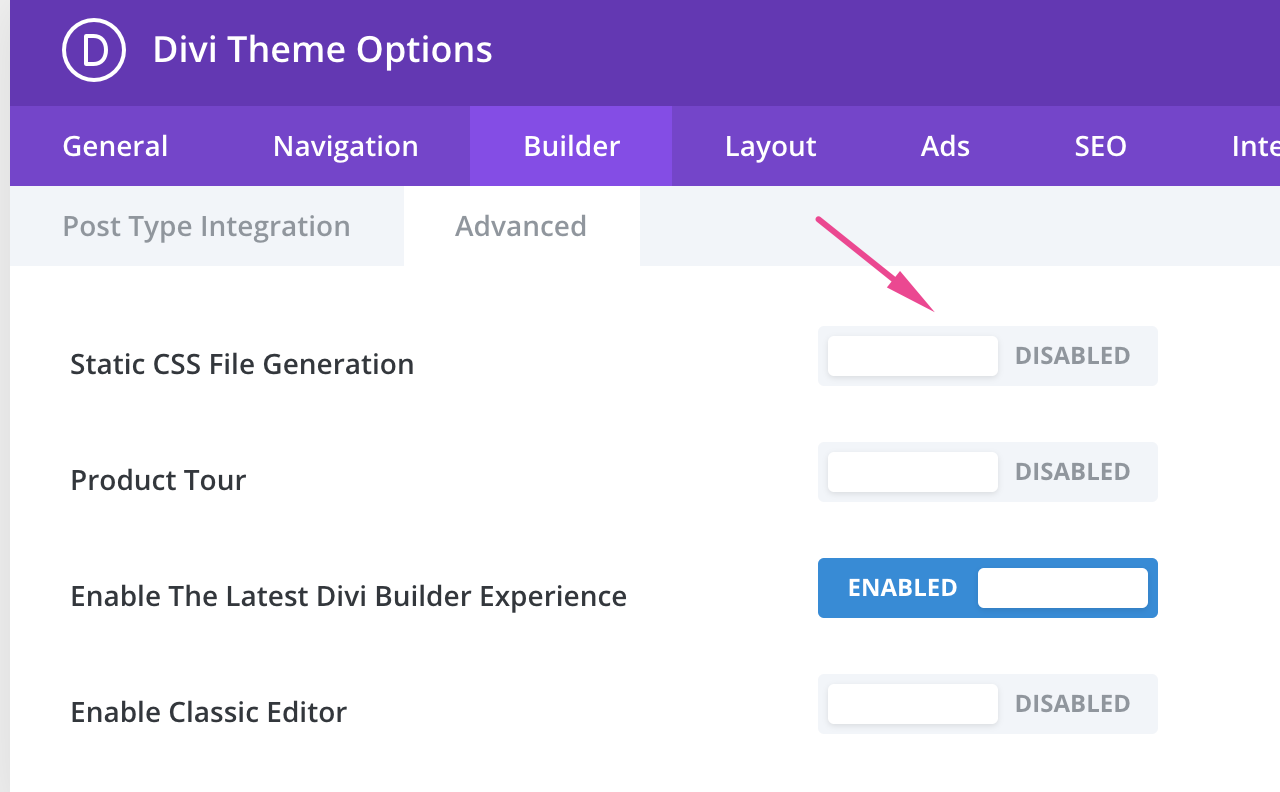
5. Your settings should look like this in the end:

6. Click the Strattic button and do a Full Publish.
Blog Module Pagination: How to disable AJAX
Since the Preview and Live version of your website is static, there is no longer a database for AJAX to communicate with.
AJAX is used to load earlier entries in the Blog Module. The Blog module reloads instead of refreshing the full page when you click on the older entries button.
To avoid pagination conflicts with the main query, the pagination links include the ?et_blog parameter. It has no effect on SEO because the “canonical” URL is set to the main page in the URLs.
To disable AJAX, add the following code to Divi > Theme Options > Integration > Add the following code to the head > of your blog:
<script>
(function($) {
$(document).ready(function() {
$(".et_pb_module.et_pb_posts .pagination a, .et_pb_blog_grid .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>
If you simply need to disable AJAX on one page, you can use the Code Module to do so.
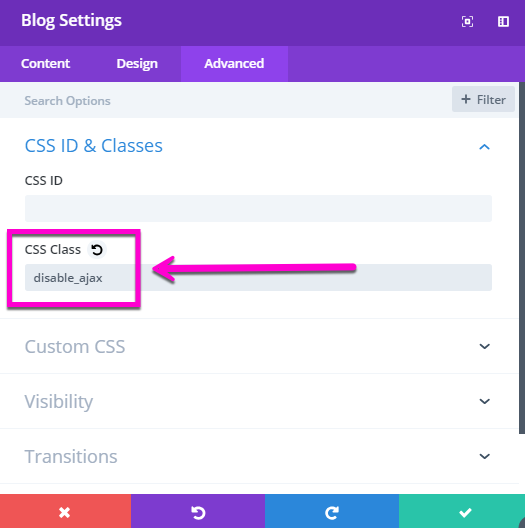
To disable AJAX for a specific Blog module, add a custom CSS class to the module’s Advanced settings tab, such as:

Next, add the following code to Divi > Theme Options > Integration > Add code to the < head > of your blog:
<script>
(function($) {
$(document).ready(function() {
$(".disable_ajax .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>
Custom Blog Slugs
If you have your blog on a custom slug, such as yourdomain.com/news/ or /insights/ instead of yourdomain.com/blog/ you will need to add the custom blog slug to the Base for Additional Index URLs.
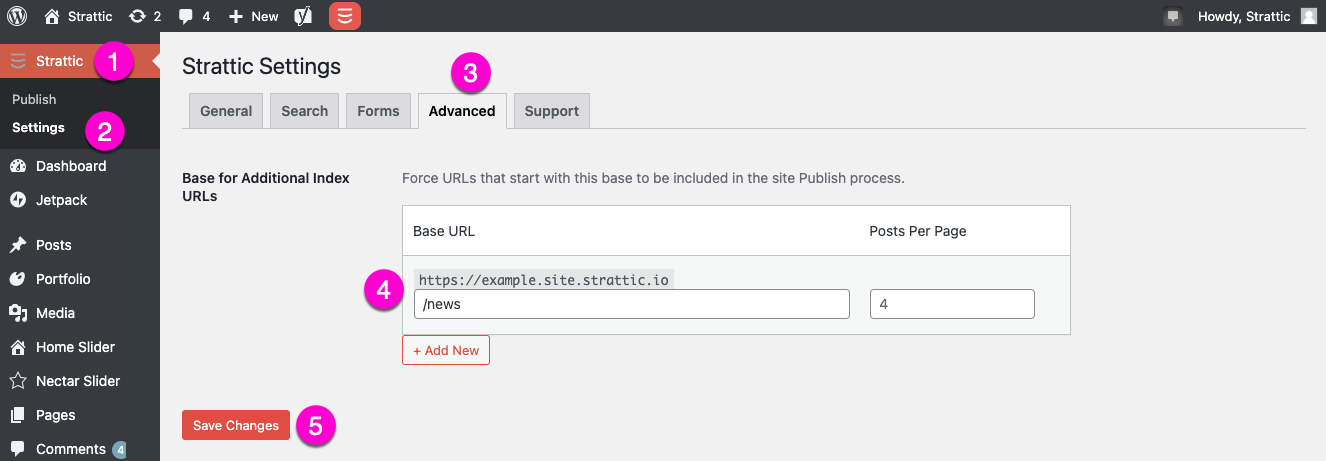
Navigate to Strattic > Settings > Advanced Tab, then enter the slug in the Base URL field and press save.

Once saved, click the Strattic button and do a Full Publish.
Add Numbered Pagination
Text pagination is included in the Divi blog module by default. However, if you require numbered pagination, you won’t find it in the Divi theme. However, you can achieve numbered pagination by installing the WP-PageNavi plugin.

Log in to WordPress Dashboard. Go to Plugins > Add New and search for the WP-PageNavi plugin. Then click the Install Now button, then the Activate button.
It should start working as soon as you activate it. If you’d want to change the settings, go to Settings > PageNavi. You’ll be able to change the text labels and pagination style from here.
Once you are happy with the results, click the Strattic button and do a Full Publish.